this is a continuation of
On
https://github.com/revolt-randy/Fritzing-Schematic-an-Inkscape-Extension.
There is an extension for the Inkscape svg editor which will create a schematic svg (which is correctly scaled and configured to meet the Fritizng graphics standards.) I use it pretty much always to make new or usually even existing schematics as it is the easiest way to do so. However I find the current size limits too small (only 64 connectors to a side) so I change the inx file like this to allow larger schematics with more connectors (each connector takes 0.1in, so the maximum size of the drawing limits the number of connectors on a side.)
file (wherever your Inkscape extensions are stored, it varies by operating system!)
Windows (where it is in Appdata\roaming\inkscape\extensions)
inkscape\extensions\fritzing-schematic.inx
or
inkscape/extensions/fritzing-schematic.inx
on the Mac or Linux
change from the default
<param name="x_size" type="float" min="0.2" max="6.5" _gui-text="Width (0.2 to 6.5 in.)">0.3</param>
<param name="y_size" type="float" min="0.2" max="6.5" _gui-text="Height (0.2 to 6.5 in.)">0.3</param>
to
<param name="x_size" type="float" min="0.2" max="14" _gui-text="Width (0.2 to 14 in.)">0.3</param>
<param name="y_size" type="float" min="0.2" max="14" _gui-text="Height (0.2 to 14 in.)">0.3</param>
to allow more connectors (139 on each side with this setting, for more increase the sizes!)
and from default
<page name="connectors" _gui-text="Schematic Connectors">
<label appearance = "header" >Schematic diagram connectors:</label>
<separator />
<param name="left_connectors" type="int" min="0" max="64" _gui-text="Number of connectors - left">0</param>
<param name="bottom_connectors" type="int" min="0" max="64" _gui-text="Number of connectors - bottom">0</param>
<param name="right_connectors" type="int" min="0" max="64" _gui-text="Number of connectors - right">0</param>
<param name="top_connectors" type="int" min="0" max="64" _gui-text="Number of connectors - top">0</param>
to
<page name="connectors" _gui-text="Schematic Connectors">
<label appearance = "header" >Schematic diagram connectors:</label>
<separator />
<param name="left_connectors" type="int" min="0" max="139" _gui-text="Number of connectors - left">0</param>
<param name="bottom_connectors" type="int" min="0" max="139" _gui-text="Number of connectors - bottom">0</param>
<param name="right_connectors" type="int" min="0" max="139" _gui-text="Number of connectors - right">0</param>
<param name="top_connectors" type="int" min="0" max="139" _gui-text="Number of connectors - top">0</param>
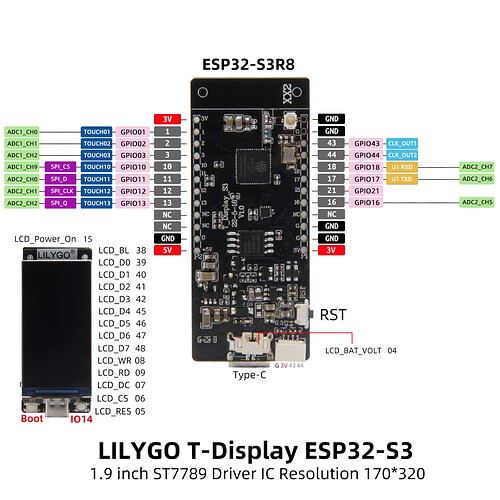
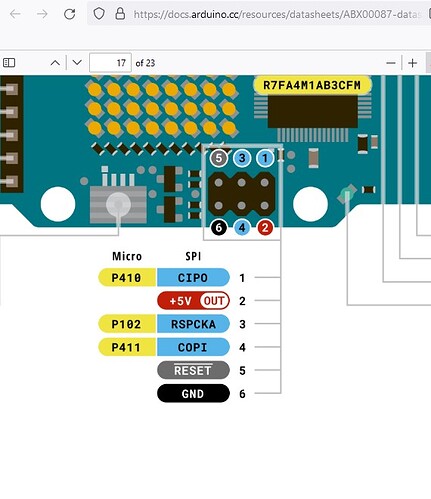
The extension starts with connector0 on the left side (assuming there are pins defined on the left!) followed by the bottom, right and last top. That means that you need to consider what schematic is going to look like when assigning pins in breadboard (assuming you start in breadboard of course!) The extension will create a pin for ever connector, so you need sufficient room for all the connectors (even if you intend to overlay multiple connectors on top of each other later!) So lets start by making a schematic for this part (which is available here)
(this is an svg. Right click on it and select save image as to download the svg!)
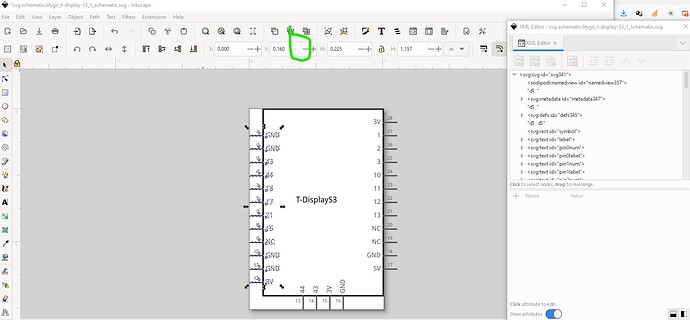
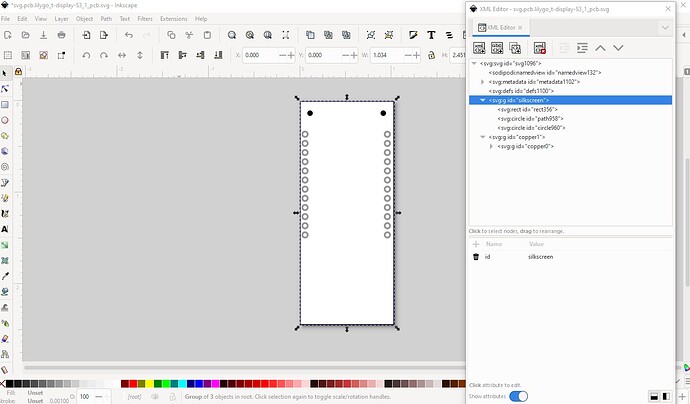
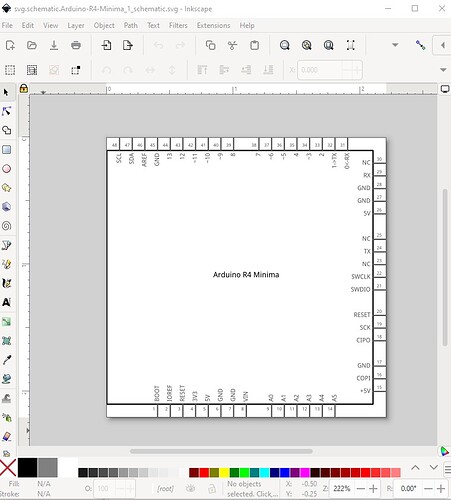
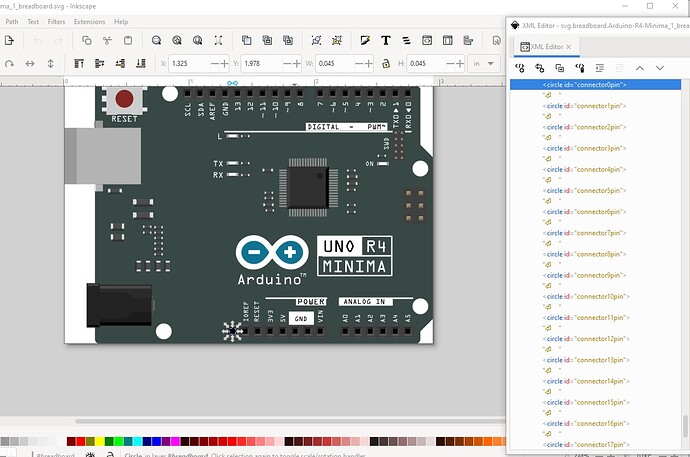
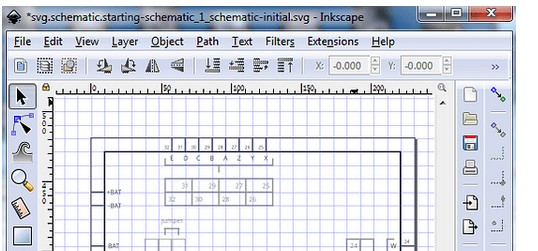
to do so I need to first figure out the connector layout. Here I chose to do the simplest and did it in order starting with connector0 on the top left for 12 connectors, continuing with 4 connectors on the bottom then 12 connectors on the right. So open the schematic svg file in Inkscape like this:
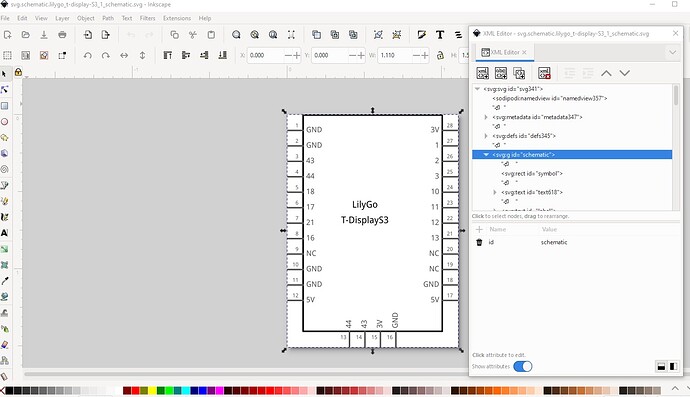
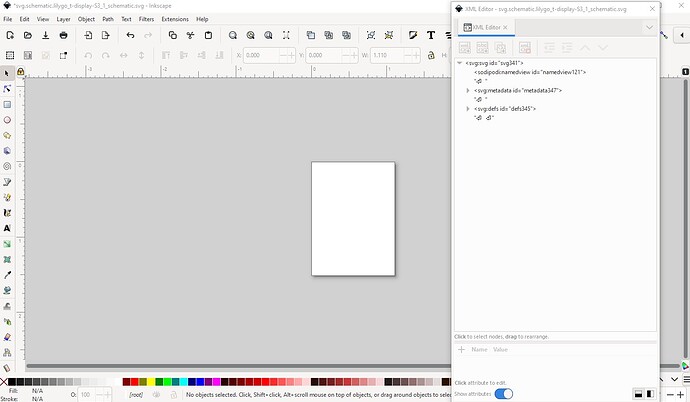
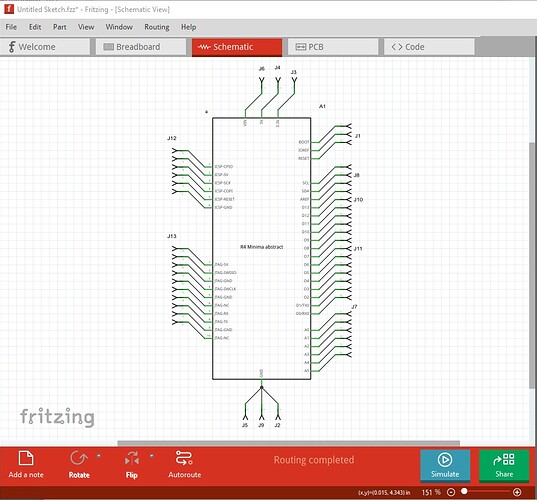
This is the final schematic we are aiming for (as I just made this part for someone.) So first delete the current schematic as the extension will add the new schematic without deleting anything that is already there!
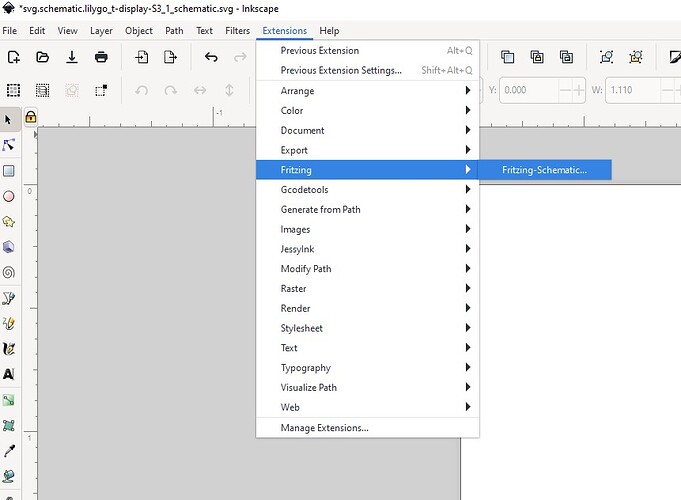
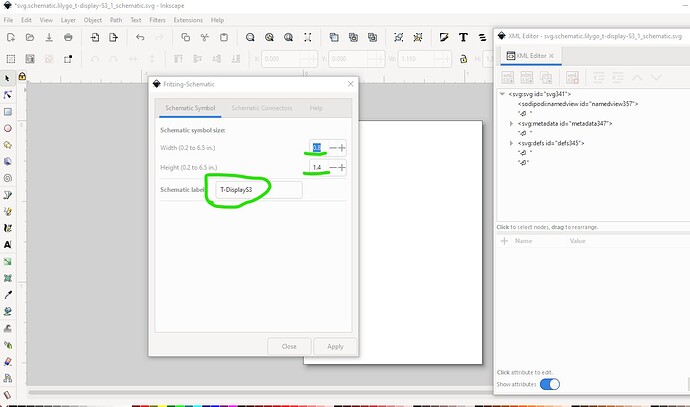
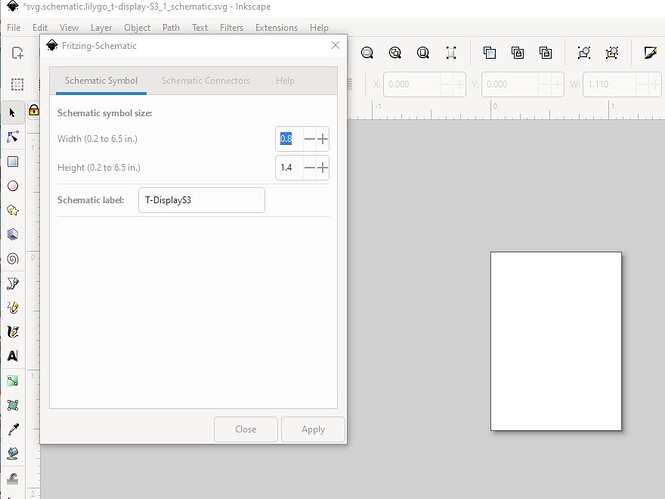
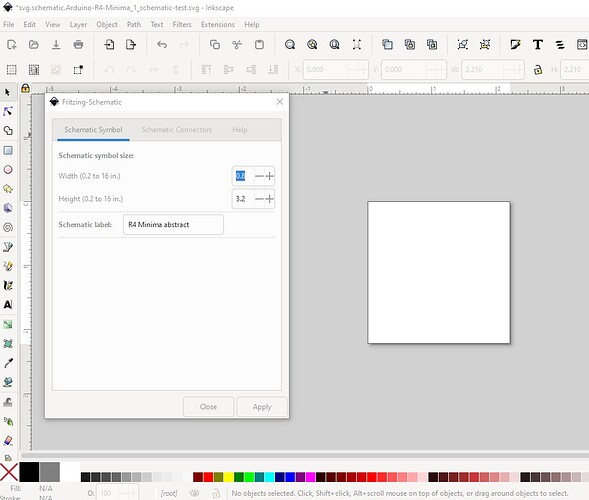
Then start the schematic extension like this:
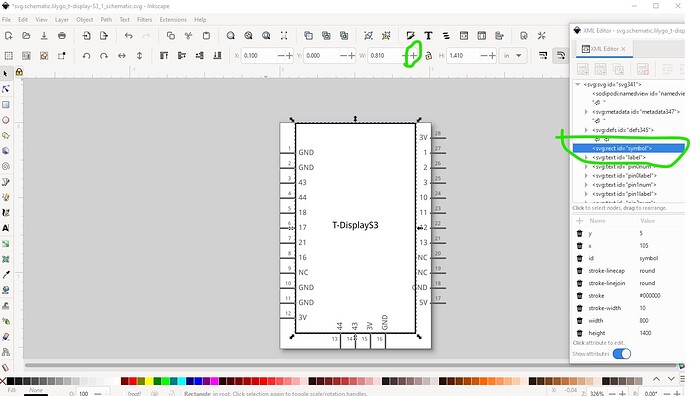
then switch to the schematic symbol tab and set the Label (only one line allowed) and the height and width of the schematic. Note each connector takes 0.1in so you need the height and width to be max_connectors + 0.1in, if you have too small a space you will get an error message. Here I used 0.2in more than the 12 pins (i.e. 1.4in when only 1.3in is required) for height.
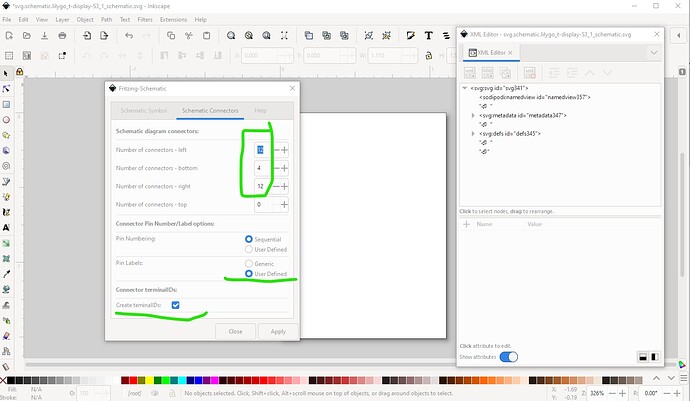
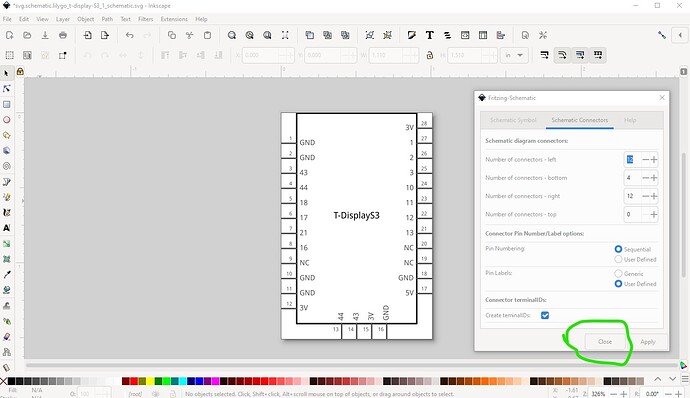
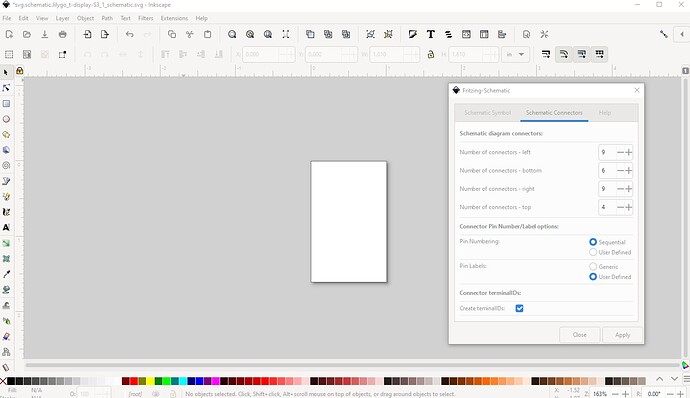
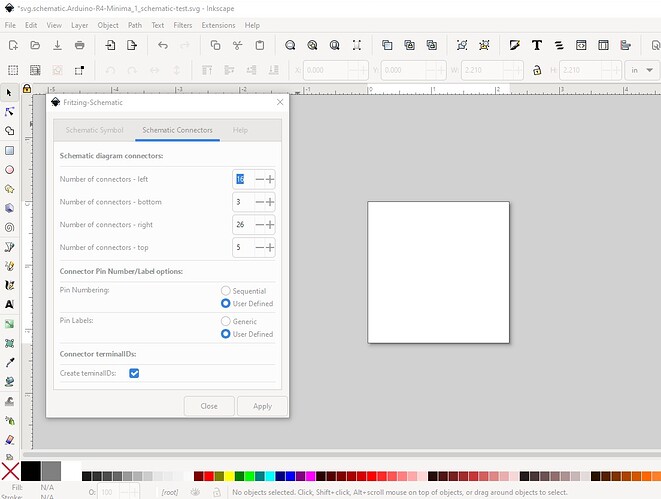
Now change to the Schematic connections tab
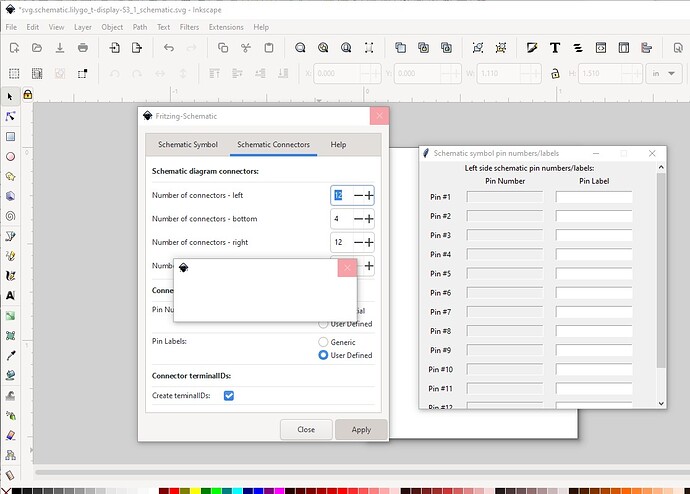
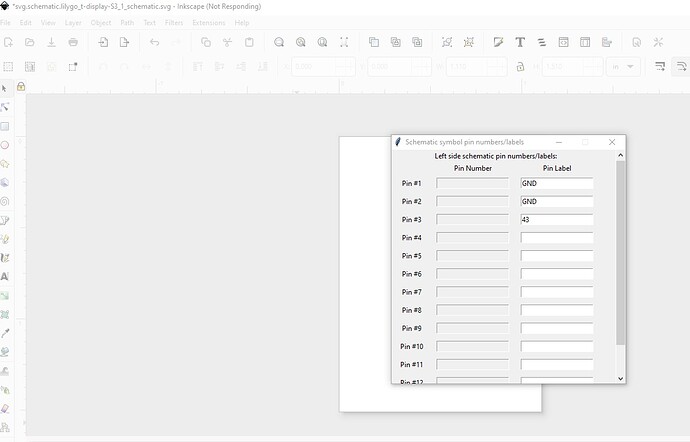
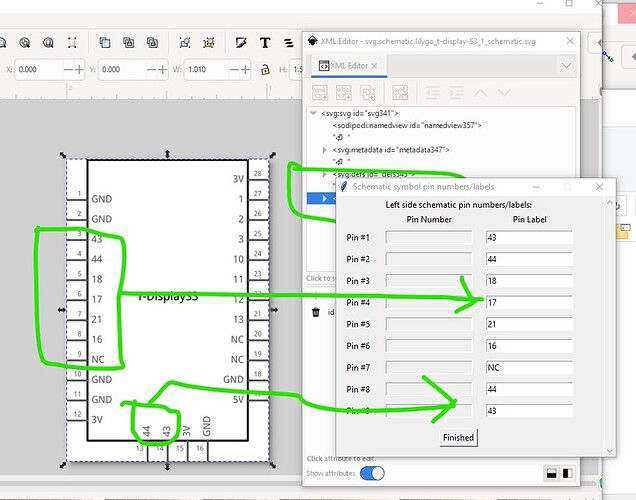
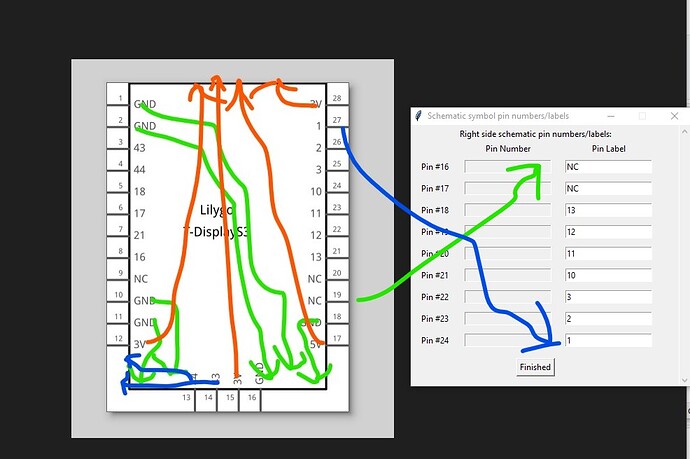
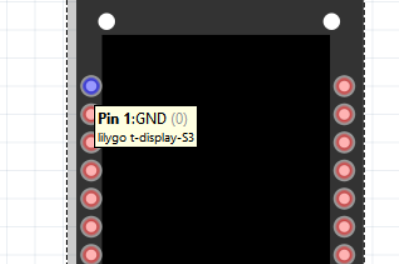
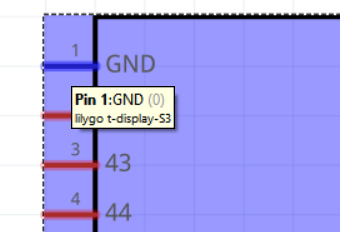
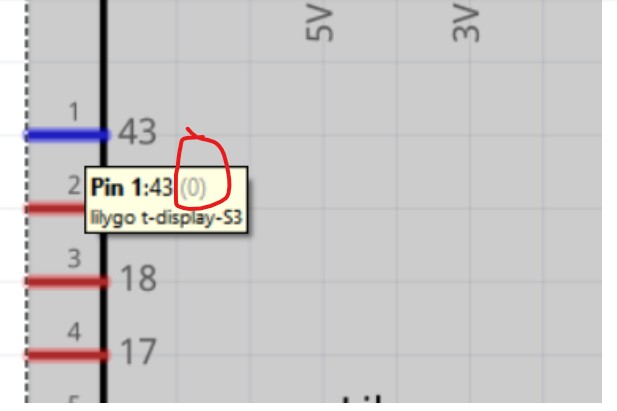
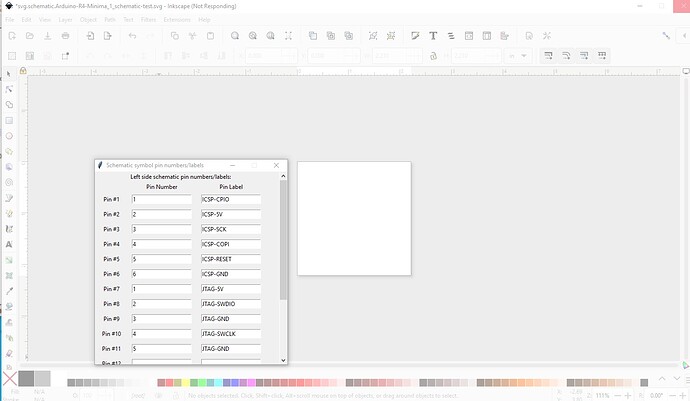
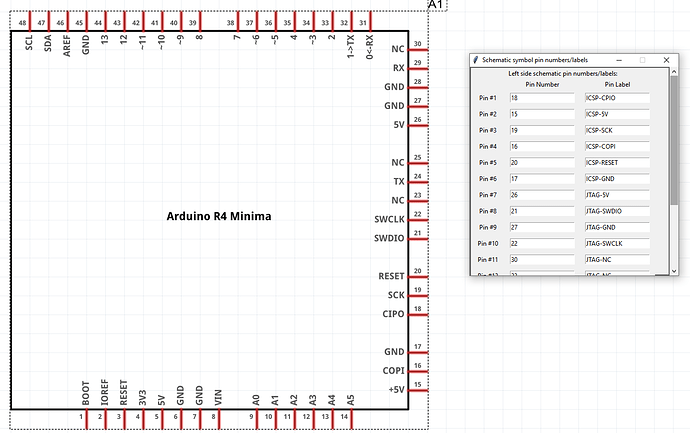
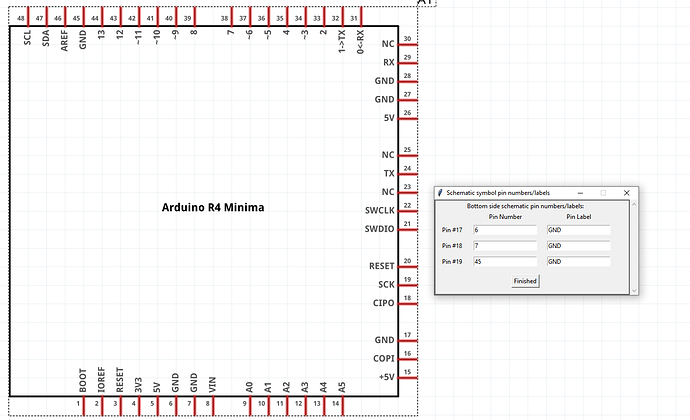
Here you need to set the number of connectors on each side of the rectangle as well set the Pin Labels to User Defined (other wise they will be set to the pin number, i.e. the connector number + 1) and insure the Create terminalIds box is checked as you always want terminalIds. Now you are ready to hit apply which lets you set the pin labels like this:
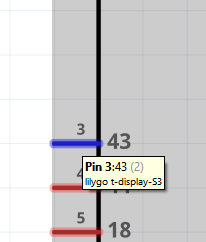
note this picture is from the bottom of the board so the pins need to be swapped horizontally in this case.
Now enter the text for the pin labels one at a time.
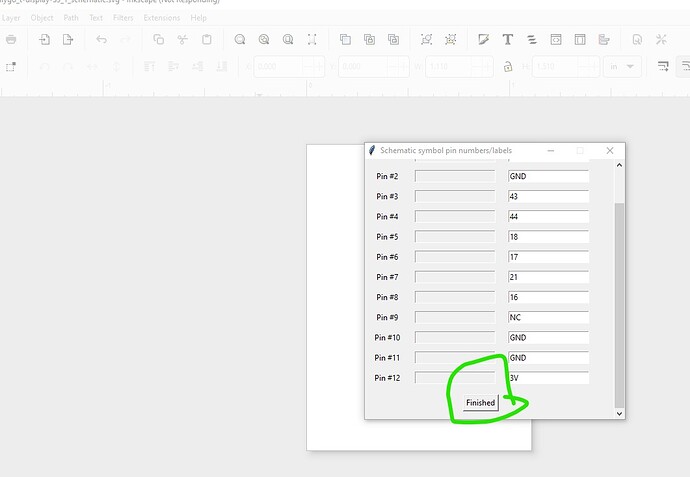
then click finished
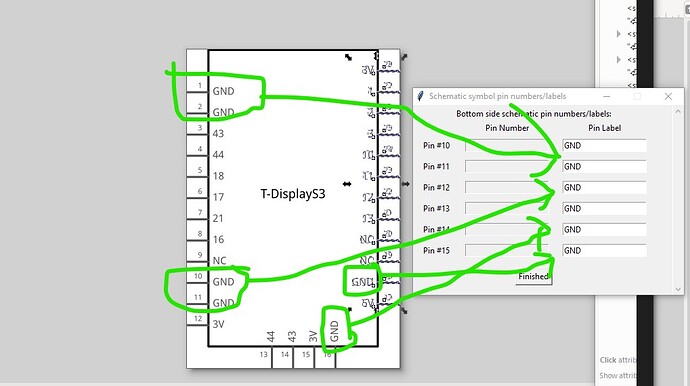
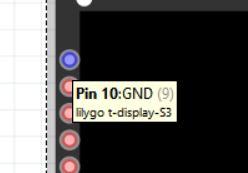
which brings up the bottom 4 pins (starting from the right) so set them
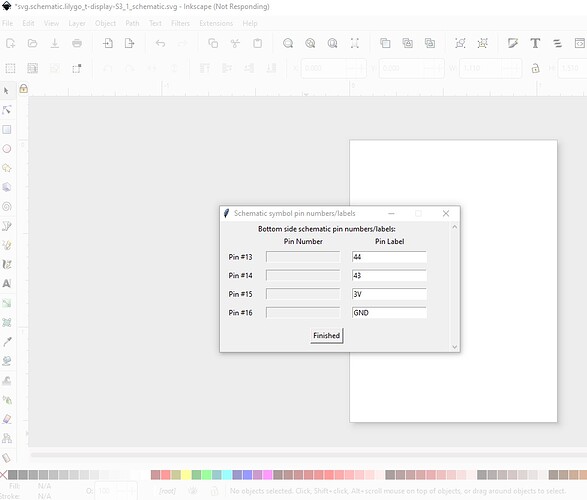
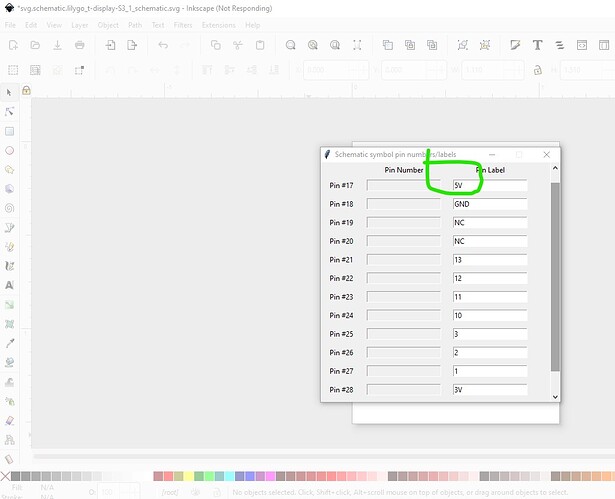
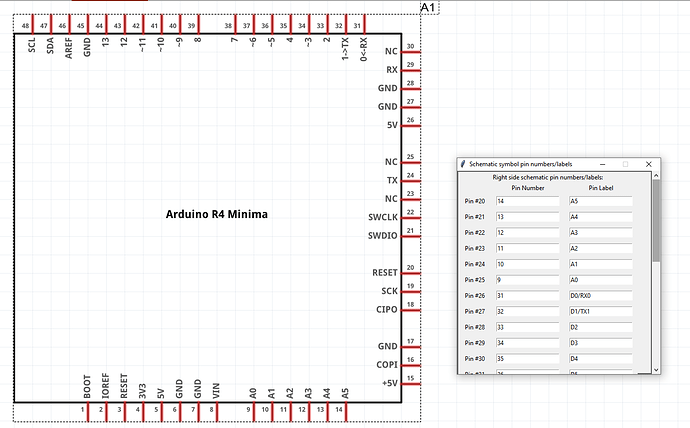
and click finished to bring up the right side connectors
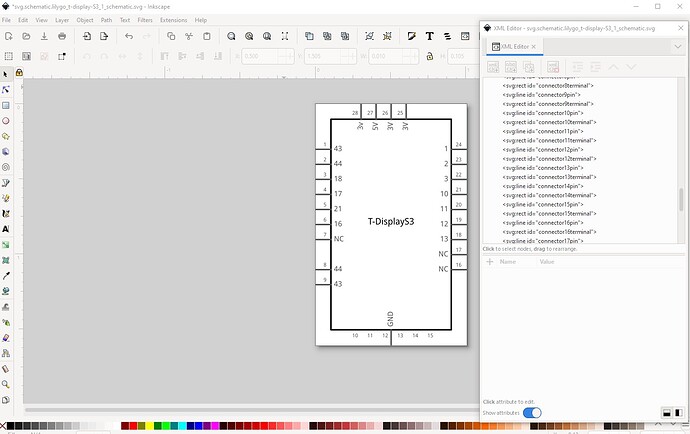
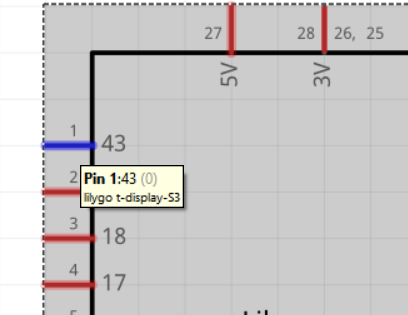
of note here is the pins start at the bottom of the board not the top as was true of the left side, so 5V on the bottom of the image is the first pin. Clicking finish here creates the svg like this:
now click close to exit the schematic extension. Now I need to ungroup the schematic group in order to move some of the pins around. This is not uncommon when you guess at how the schematic is going to look.
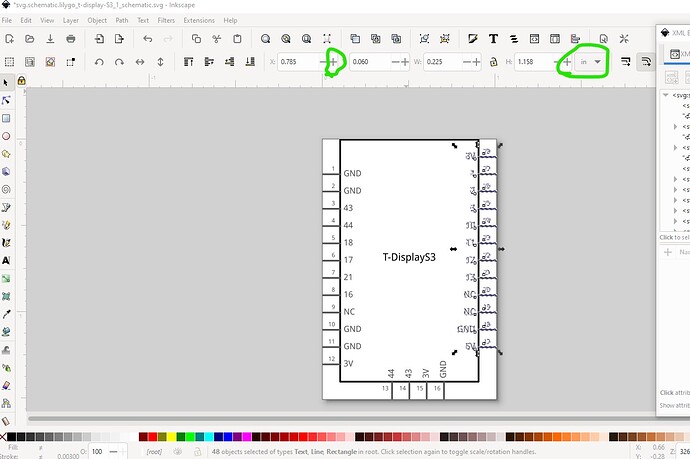
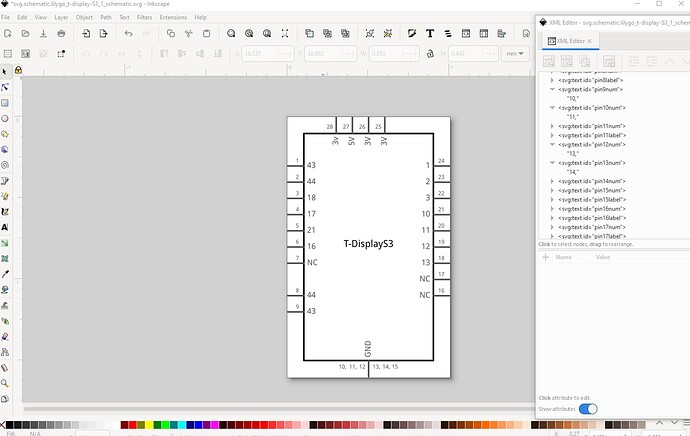
To do so click on the schematic group and either click on Object->ungroup of hit Cntrl-shift-g on the keyboard to ungroup. Now you can move the schematic like this (first insuring the tool bar is set to in) select all the right side connectors and move them 0.1in right by clicking on the x tool bar increment (which will move the selection 0.1in right)
then select the rectangle and click to increase the width by 0.1in to make the rectangle be equal on both sides of the bottom 4 pins.
then select all the left side pins and move them up 0.1in to match the ones on the right
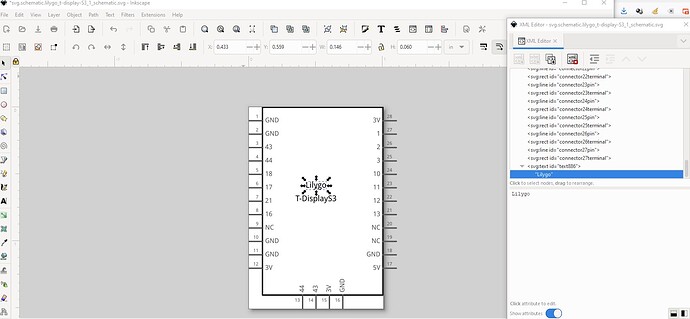
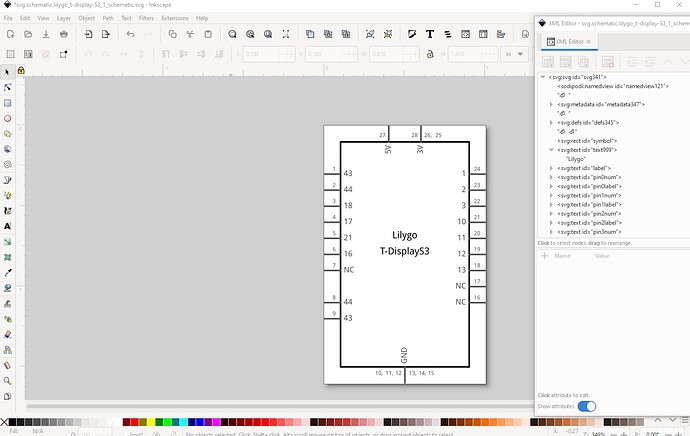
Now duplicate the T-display-S3 label and move it up 0.1in in y and change its text to Lilygo to add the extra label line (repeat as needed for more label lines!)
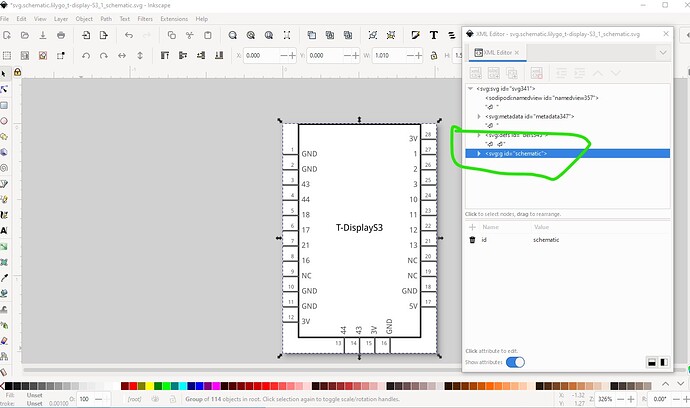
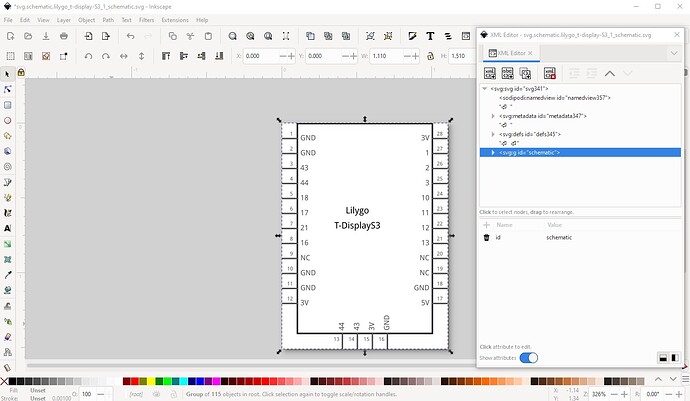
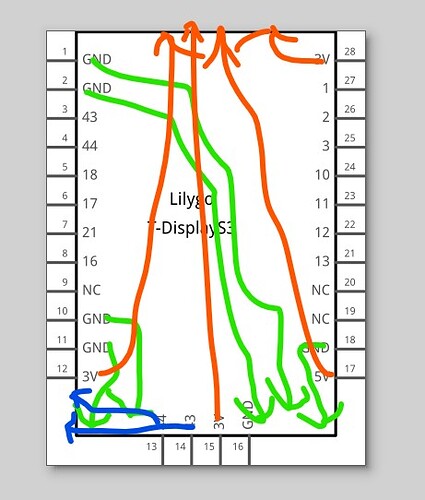
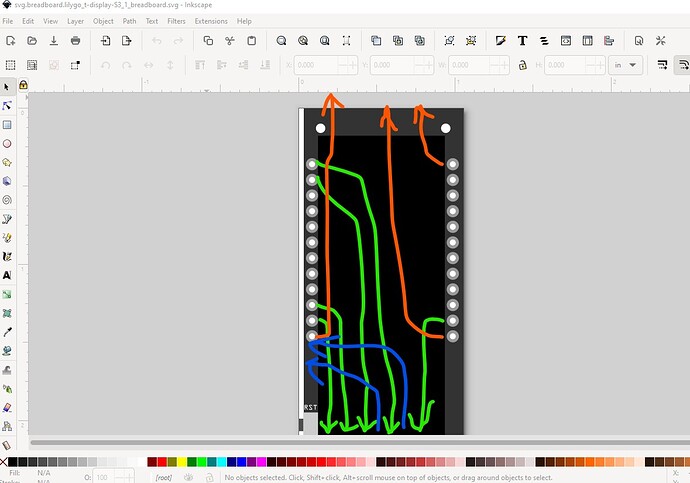
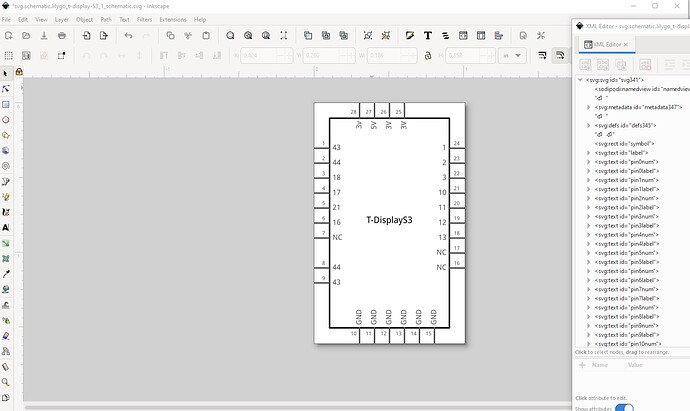
This completes the changes to the schematic svg, so Edit–>select all, Edit->resize page to selection, Object->group and set the layerId back to schematic then File-> Save As and set the type to plain svg and save the resulting svg. This has created the same svg I used on this part. Now I am going to make some changes to make the schematic meet the KiCad schematic recommendations (which it has been suggested that Fritzing use as well.) To do that I need to make some changes in the breadboard svg to to change the pin numbers. Essentially the power pins should move to the top of the schematic and the grounds to the bottom (with multiple pins overlaid on one another to create a single pin for a connection.) To make that work with the schematic extension we need to make some changes in breadboard (and then do some manual editing in the schematic svg.) Since the breadboard svg has no labels, I used schematic to indicate what pins need to move and where and used that to change breadboard. Basically the grounds all move to the bottom, the power pins all to the top and the two debug data pins to the left side like this:
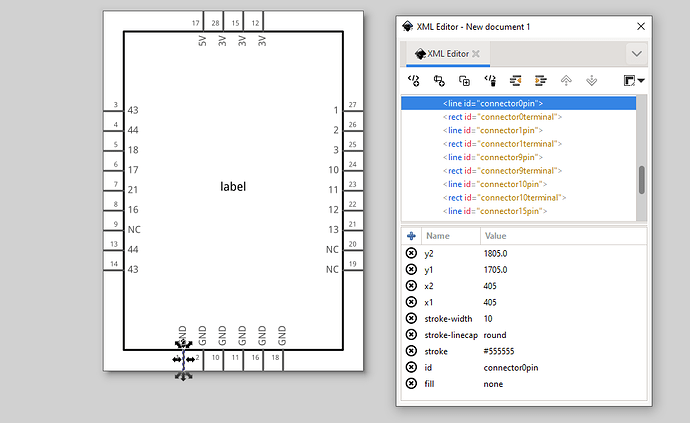
On schematic (which has pin labels) that looks like this. We need to move the ground and power connectors to a different order by rearranging the sequence of connectors like this:
In breadboard (where we need to start) that looks like this:
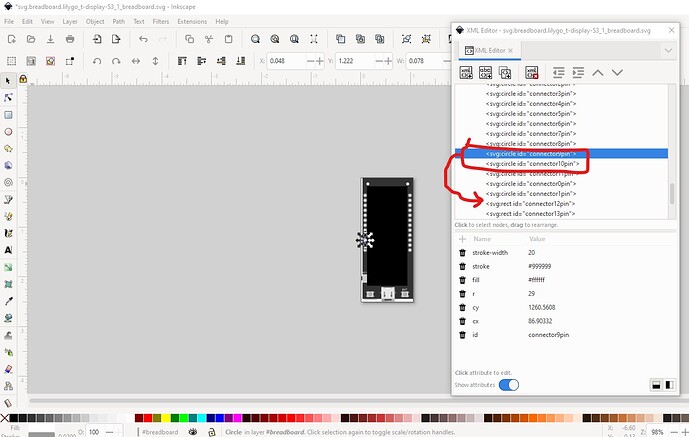
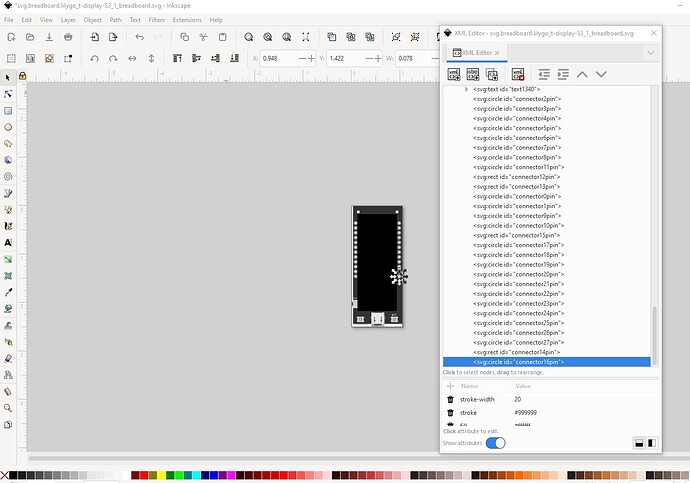
first the top two ground pins need to move after connector11
then connectors 9 and 10 need to move after 0 and 1 like this
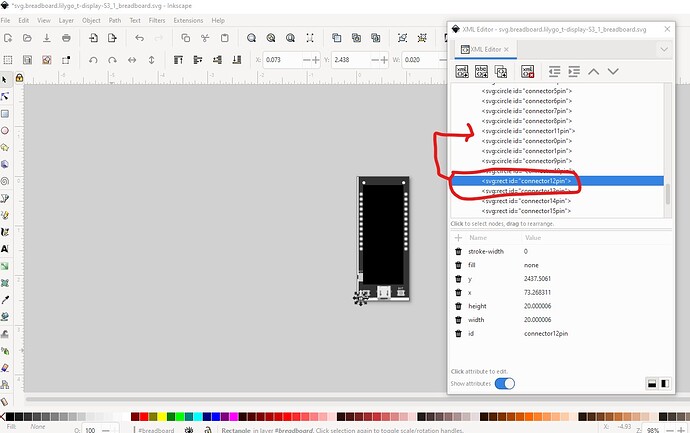
then connector 12 and 13 (the data pins for the debug port) need to move after connector 11
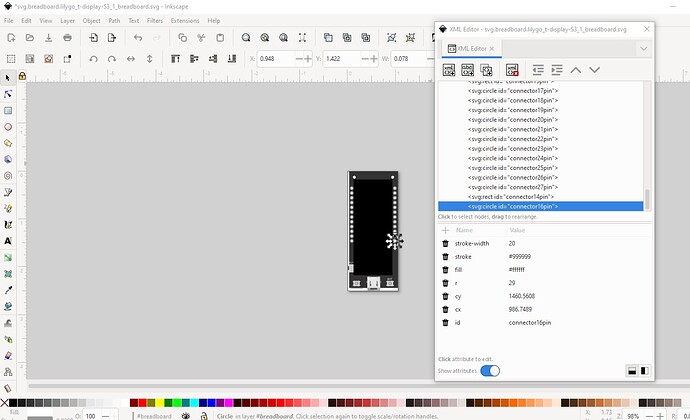
connector15 (GND) stays where it is on the bottom of the board.
connector16 (5V) needs to also go to the bottom of the svg to be at the top of schematic.
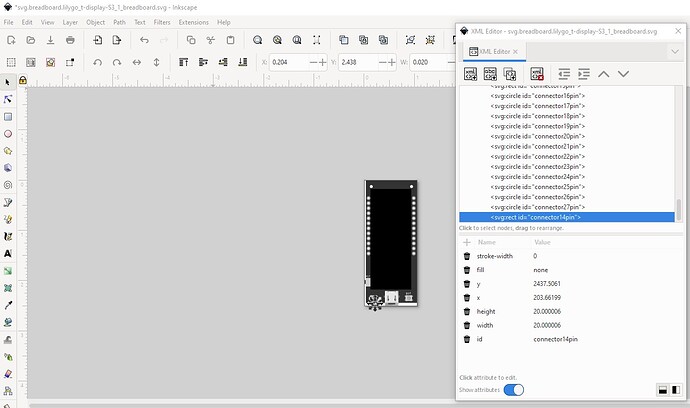
and we are done as all the connectors are in the correct place (if not the correct order!)
you likely have to manually renumber the pins to start at connector0 and go to connector27. I have a script (not yet clean enough to publish) that will do this automatically if the pins are at the bottom of the svg as they are here. We need to end up with this:
Now we are ready to redo schematic. On the left side we need 9 pins (connector0-8) we want to add some more (probably 10 to 12) to the height to allow for spaces. Bottom needs 6 pins for grounds (use 8!) Right is smaller than left so will be covered by left and totals 9 pins the top has 4 pins. So we now have enough information to set the schematic extension parameters to make schematic. Again start from an empty schematic svg
I left it at 0.8in by 1.4in
and changed the number of pins on each side to the new values above
then apply and set the pin names
then do the grounds on the bottom
Then the right side (starting at the bottom!)
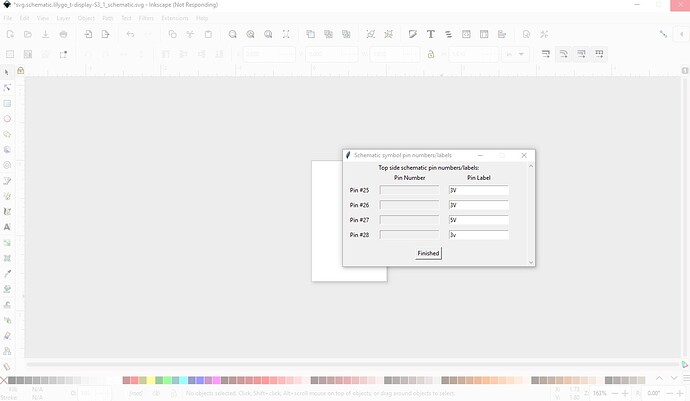
then the 4 on the top
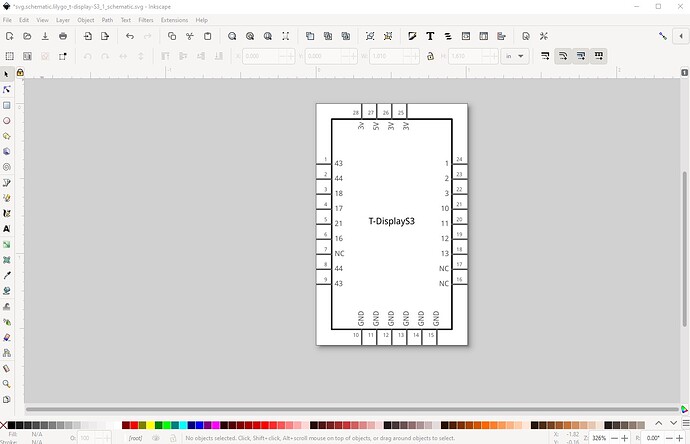
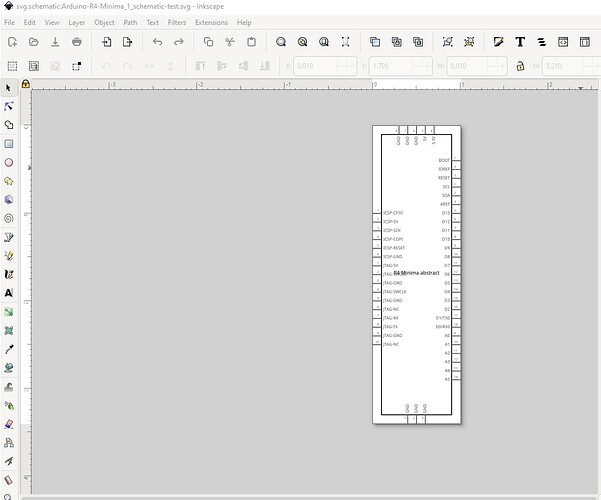
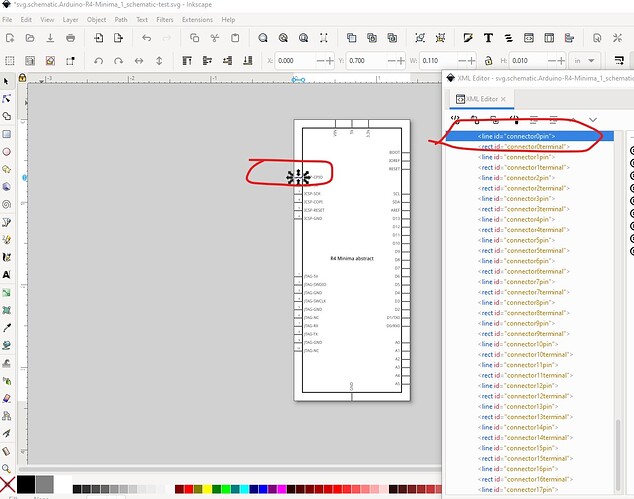
then click finished to create the schematic svg which looks like this
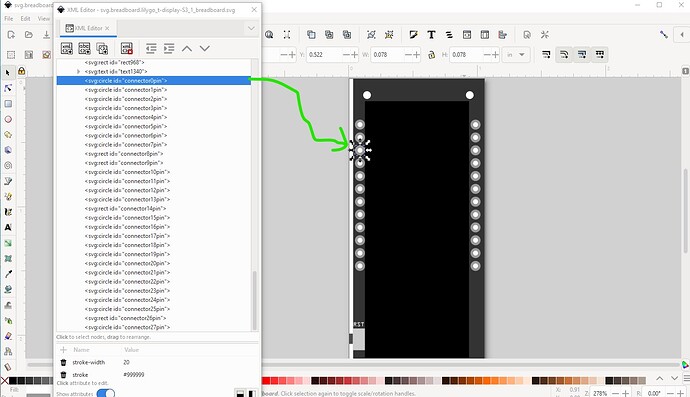
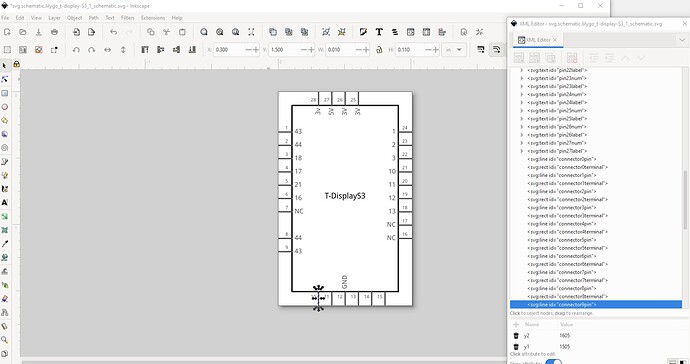
which we now need to edit, so ungroup it then move the left side to separate the 2 debug pins from the rest of the connectors and move the right pins up 0.1in to match the left.
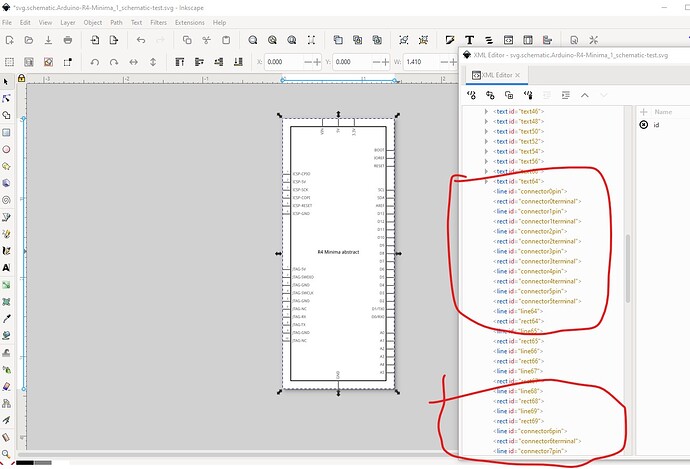
Now we need to move the ground pins to all be on top of each other like this first remove all the GND labels except 1.
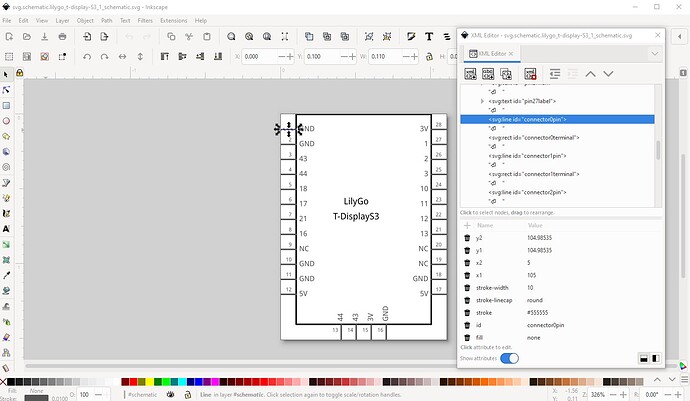
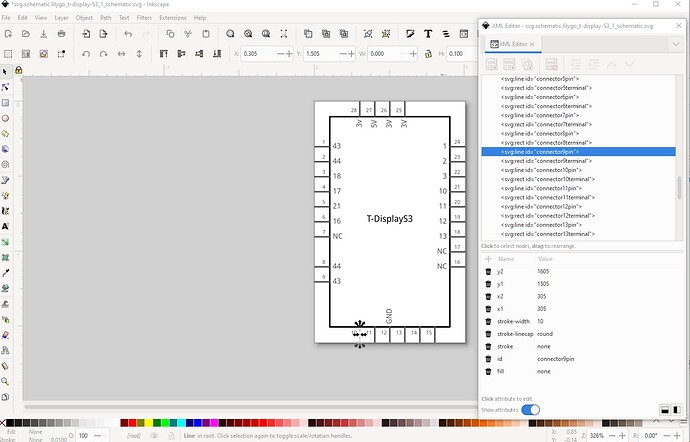
first select the pin to be moved and change its stoke from #555555 to none like this
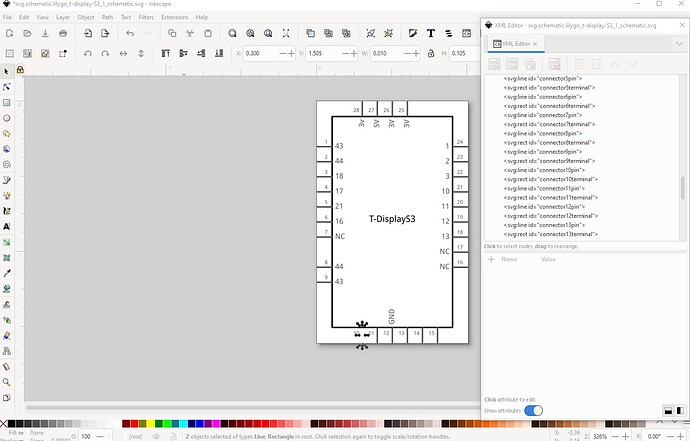
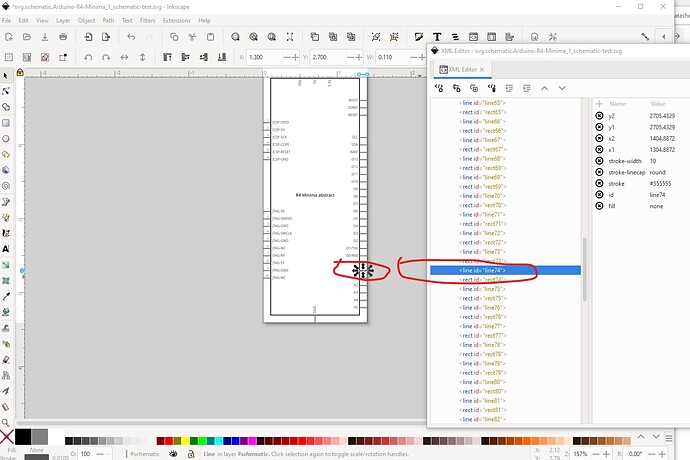
then move the pins all on top of the center pin like this (select both the pin and the terminalId for the move!)
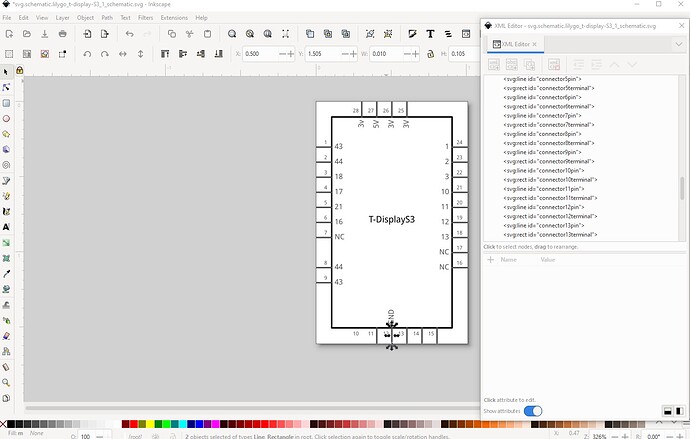
then move it left by 0.2in (by increasing x in the tool bar twice) to put it on top of the pin with the label
repeat for the rest of the GND pins to end up with this
now add commas to the pin numbers and move them in towards the pin a bit (alternately remove the pin numbers completely if you want)
Now do the same for the 3 3V pins on the top of the svg and move the 5V pin to its correct position
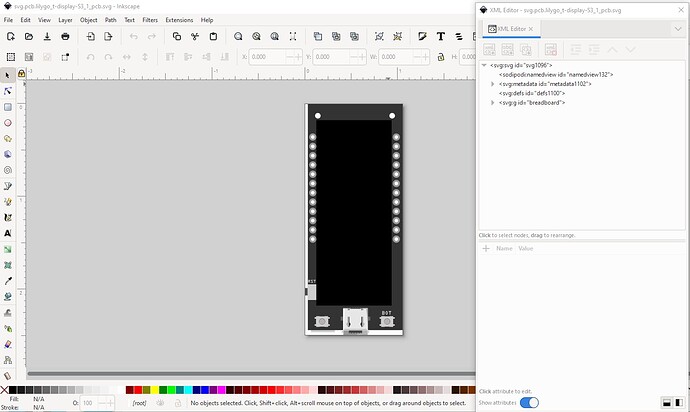
and we are done schematic and can now do the Edit-> Select all, Edit->Resize page to selection, Object->Group and rename the group to schematic before saving as plain svg to complete the schematic svg. Now we need to adjust the pcb svg to match the pin numbers in breadboard and then adjust the fzp file to reflect the pin number changes and we are done except for testing. I chose to be lazy and copy the breadboard svg over top of the pcb svg and then edit breadboard to replace pcb (as breadboard has the pin numbers in the correct place) like this
then ungroup the svg and delete the unneeded by pcb parts.
then changed the color of the pads in the svg with a text editor.
On to the fzp file. Here all the needs to happen is the description field needs to change to match schematic so use a text editor to change the descriptions. We also need to change the 4 debug pins from male to female and adjust the bus definitions to match the new pin numbers and then the part is complete.