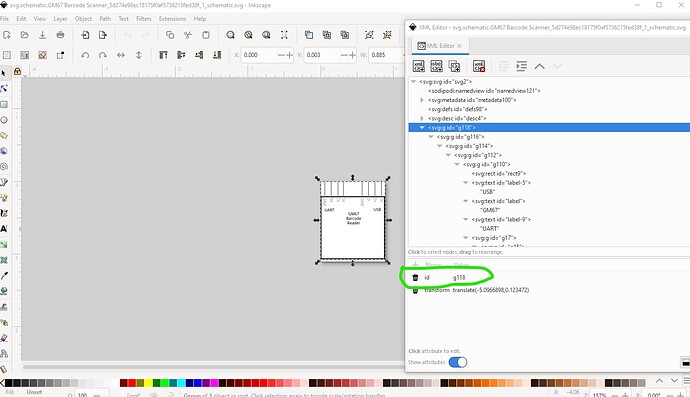
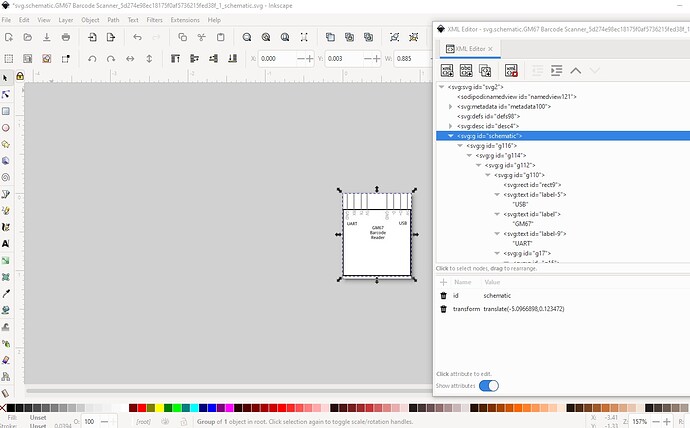
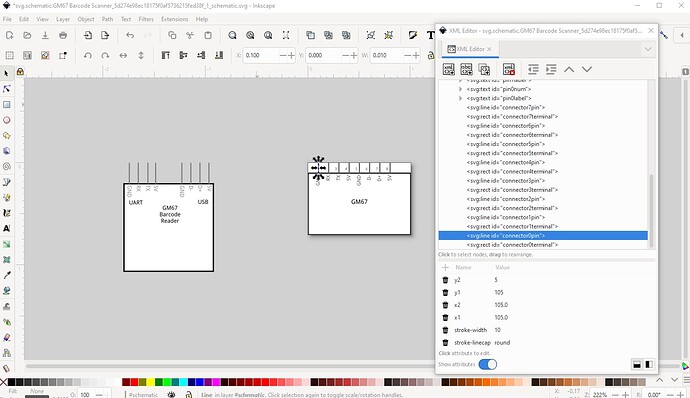
That is a difference between Fritzing (which doesn’t like the px on font sizes and will screw up the font size) and CSS compliance (which requires the px on font sizes.) I have wondered (but not done anything about) if Fritzing couldn’t be changed to remove the px on svg import, but that may not be possible as I suspect it is an issue in QT (the graphic package Fritzing uses) rather than the Fritzing code. I usually avoid this by running the part through FritzingCheckPart.py which will remove the px from font-size (among other things.) For schematic, you are lacking a layerId and thus you part won’t export as an image (schematic will be missing.) To fix that change this group id to schematic
like this
For schematic the easy way to do that (and what I use pretty much exclusively these days) is Randy’s Inkscape schematic extension (documented here)
Part-creation-howto-part10-Inkscape-schematic-extension
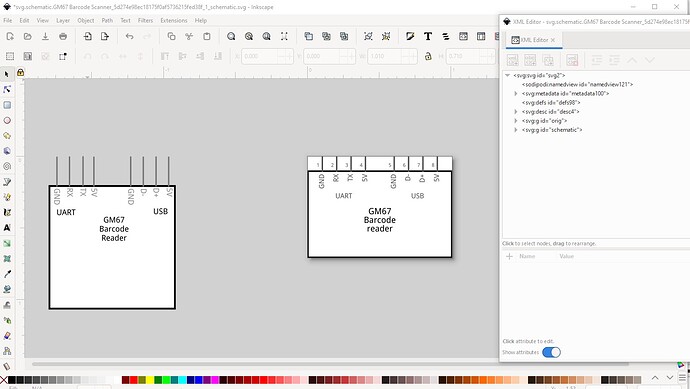
which is part of my parts making tutorial series. It creates a properly formated schematic like this from tabular input and text. It does require that you use Inkscape which may be an issue though. In your current schematic the pins are too long (they should be 0.1in high) and not on 0.1in boundaries
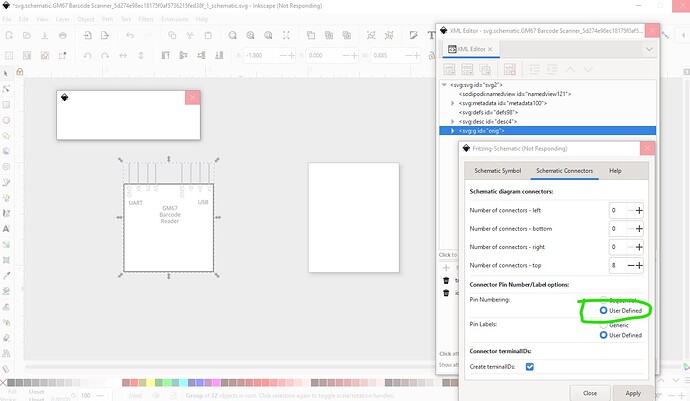
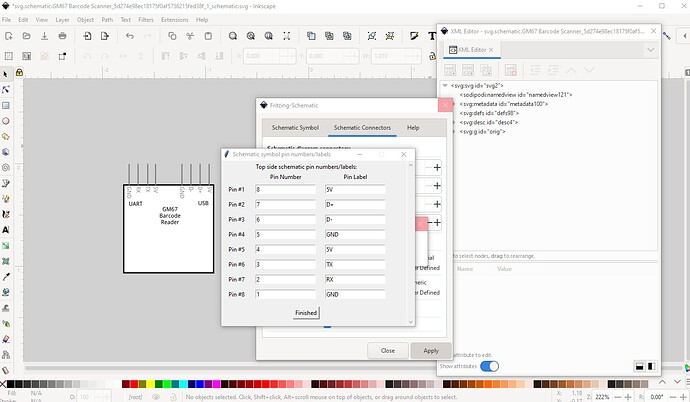
here orig is your original schematic svg (rescaled to the same scale the extension uses which is the preferred 1 drawing unit = 1/1000in.) Then I typed in the pin names in pin order and hit finished. Which creates this (after moving orig left so the two don’t overlap!) Note because the pins are on the top I needed to set the pins from sequential to user defined to get them in the correct order.
clicking finished creates this
Now I need to ungroup schematic, move the pins and add the extra text then regroup it like this
which results in this svg (right click on the image and do save image as to download a copy)
Replacing your current schematic svg with this one should correct the problems.
Peter