I Discovered Some ‘Magic’ regarding making the Board’s SVG 
Summary: A simple way to make the Board with Cutouts (and silkscreen) that appears to play well with Fritzing.
I read the SVG1.2 specification to better understand what Fritzing wants - Here’s my take on it:
After reading Fritzing info and importing & exporting many SVG’s into/from Fritzing to gain understanding, I discovered some ‘Magic’ that seems to work perfectly well, repeatedly!
Point 1:
Fritzing info suggests using a Layer called “boardoutline” for cutouts. However, no matter how it’s elements are crafted, differenced, subtracted or path’d, it never consistently worked (for me).
Point 2:
Loading a very basic SVG (with my Hand-coded svg (noted in my replies to this post). ) worked fine. Then, exporting an SVG image from Fritzing, revealed the exported file gets updated to include a “boardoutline” layer.
Point 3:
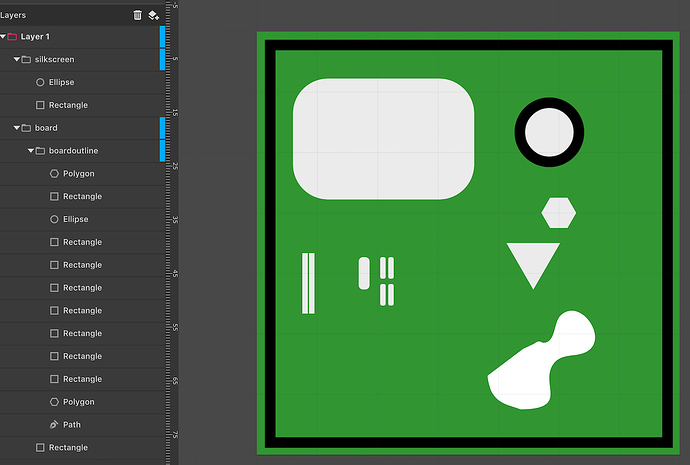
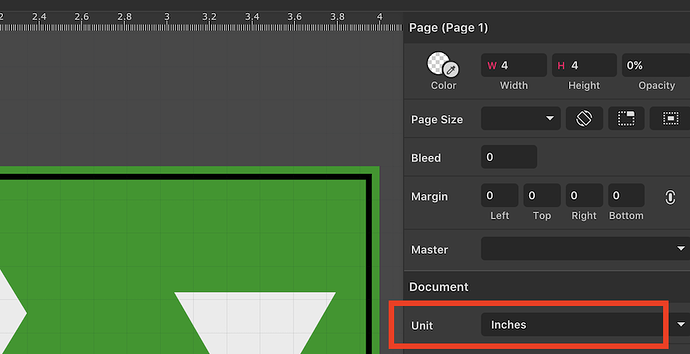
I created a new SVG (using Gravit) that has the recommended Layers (silkscreen, board and boardoutline).
I did NOT do any Boolean (diff, subtract…) or Pathing. I simply created the elements and exported as SVG.
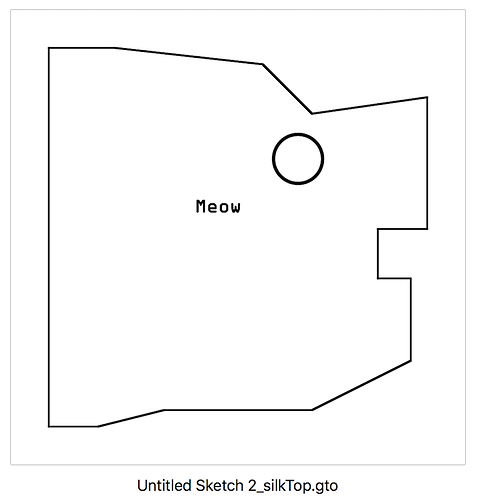
Also included two silkscreen shapes.
NOTE: the one ‘Path’ item shown in the Layer panel is a ‘Freehand’ drawn Path (not an element converted into a Path).
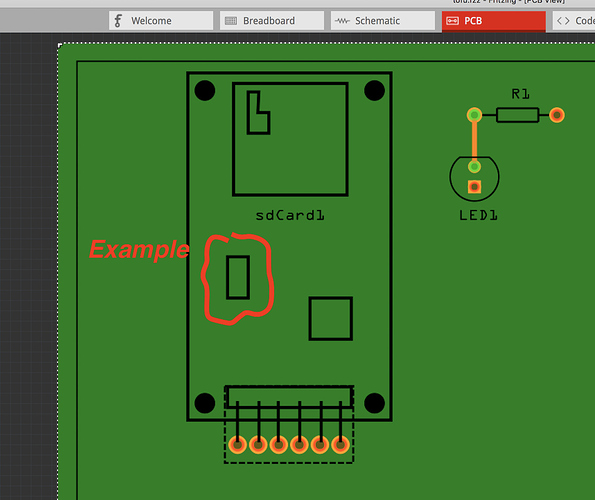
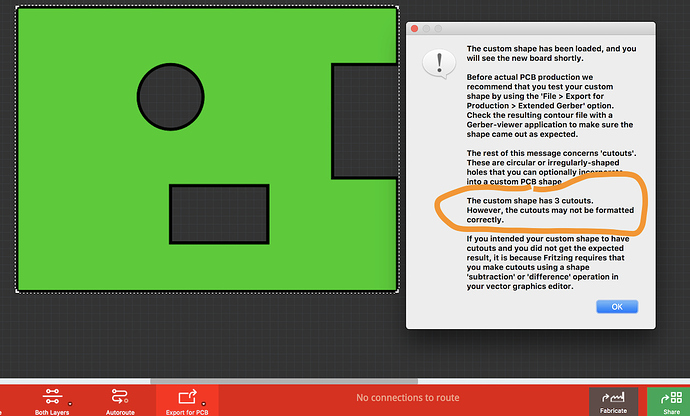
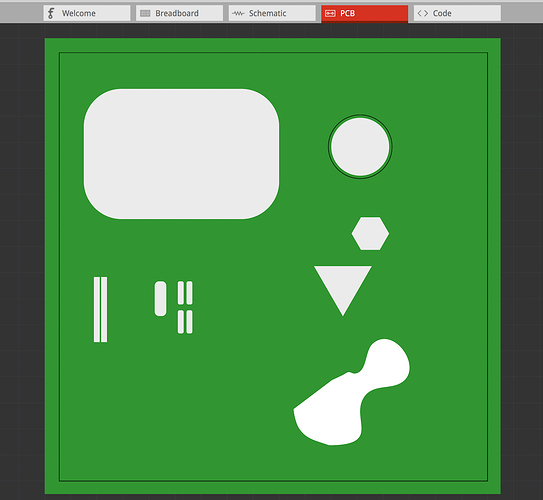
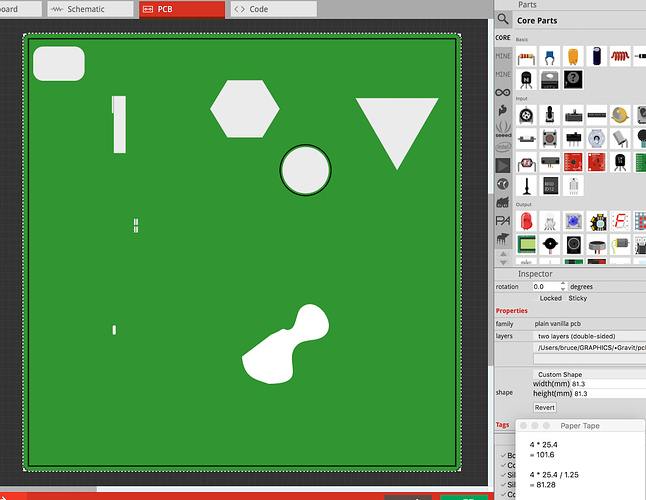
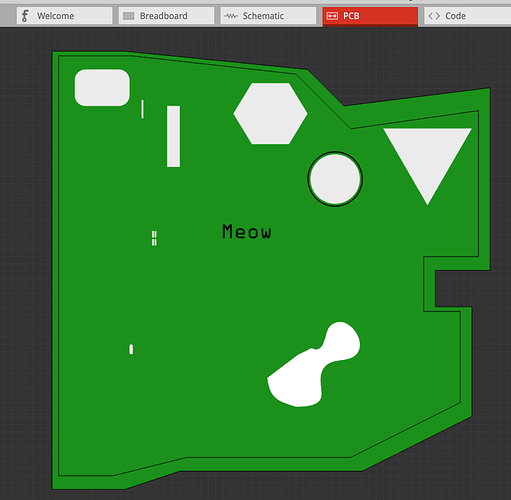
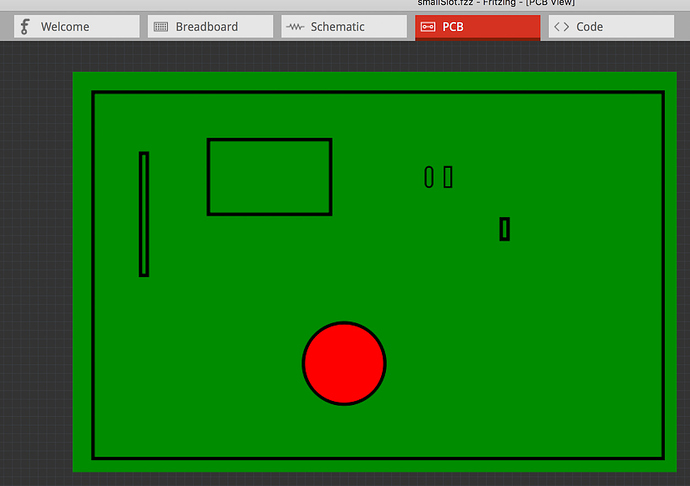
Loading the file into Fritzing for the PCB resulted in a ‘Magical’ outcome! 
All elements intended as Cutouts worked including those with tiny features such as Rectangle-Width = 1px and Radius of 0.25px. Hard to believe!!!
Proximity to other elements no problems!! Silkscreen worked too
I want to underscore: No Paths, No Difference, No Subtraction…
In fact, it will work with only a board>boardoutline layer!
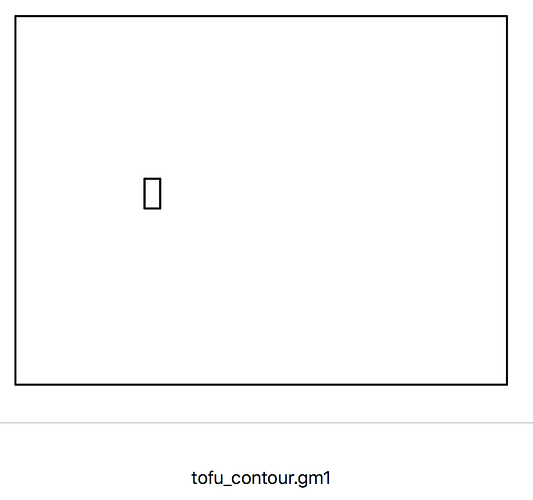
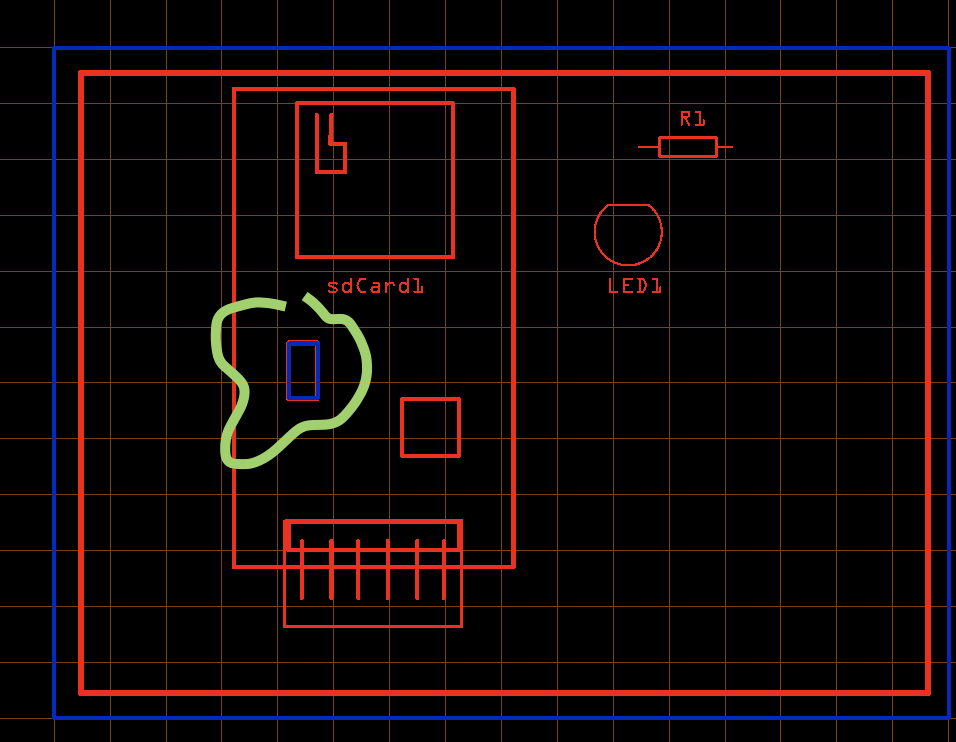
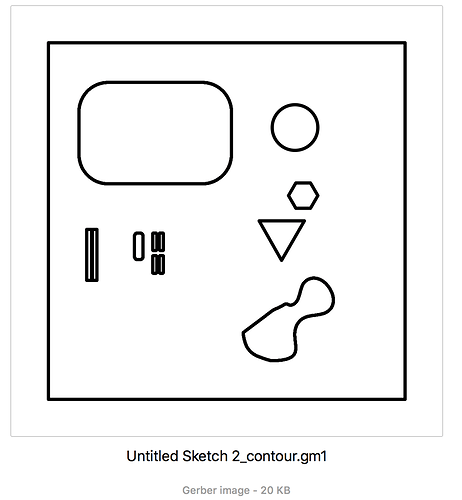
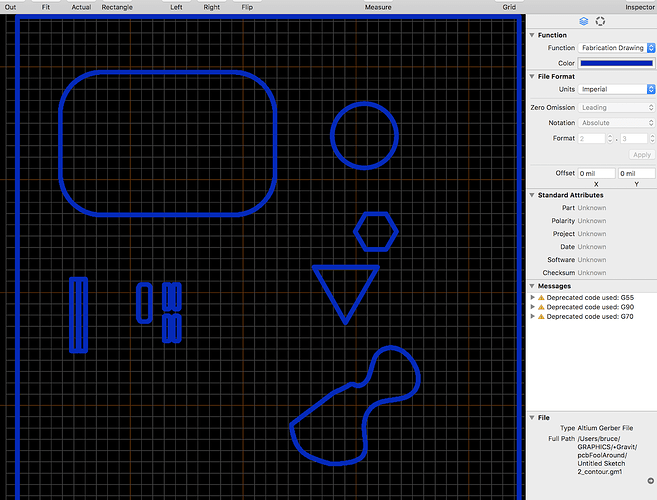
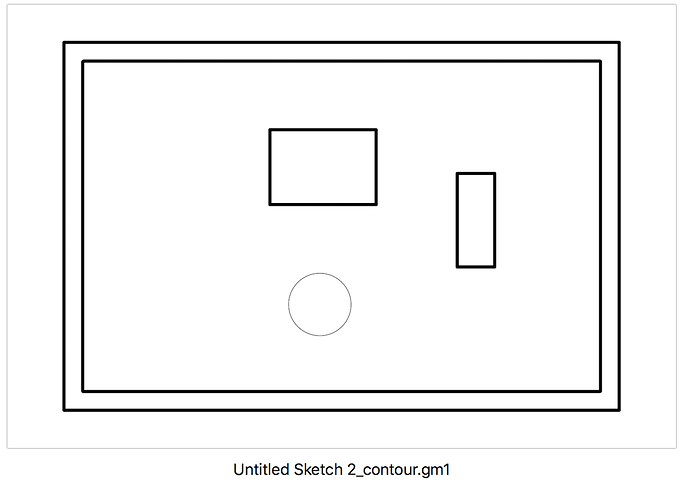
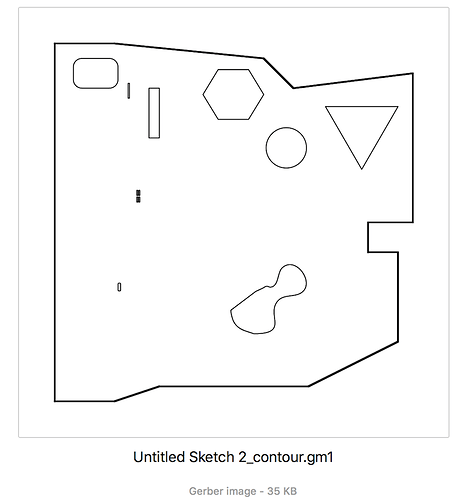
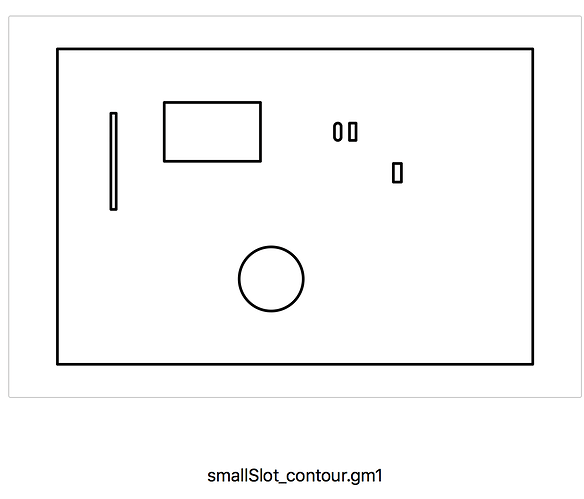
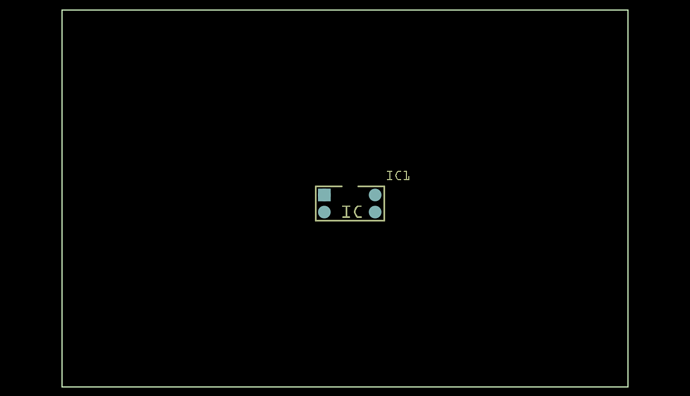
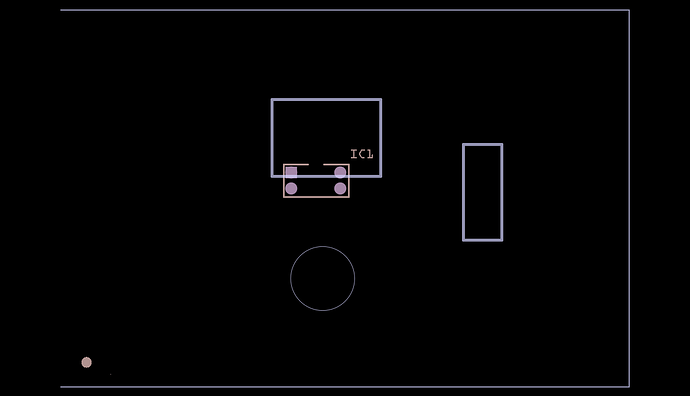
Below shows the various elements in Gravit, Fritzing and the exported Gerber Contour file.
The Gerber with All the cutouts (and board shape) easily imported into CopperCam (for creating CNC Gcode).
[ADDED] Also shows up correctly in a Geber Viewer…




 . Could you upload the svg that created this please so I can try it out and see if I can make it work?
. Could you upload the svg that created this please so I can try it out and see if I can make it work?











 , I can’t make this work at all. Reviewing previous posts, the theory was that the same path needed to be in all two or three groups (board with the path id boardoutline, silkscreen (with fill and stroke reversed) and optionally silkscreen0 for the bottom layer (although I don’t know why either silk is needed). Your tests indicate much of that may not be true though. I don’t think (but there is zero documentation that I can find on what is and isn’t supported except additive and subtractive paths of which there should be only one being implied but not stated) on what is or isn’t supported. That said I don’t think they intended to have text on the silkscreen. I think the way forward is to make this a feature request to support this functionality in parts (which will require a code change), because that is where it would be most useful (although perhaps hard, which is maybe why it was done this way.)
, I can’t make this work at all. Reviewing previous posts, the theory was that the same path needed to be in all two or three groups (board with the path id boardoutline, silkscreen (with fill and stroke reversed) and optionally silkscreen0 for the bottom layer (although I don’t know why either silk is needed). Your tests indicate much of that may not be true though. I don’t think (but there is zero documentation that I can find on what is and isn’t supported except additive and subtractive paths of which there should be only one being implied but not stated) on what is or isn’t supported. That said I don’t think they intended to have text on the silkscreen. I think the way forward is to make this a feature request to support this functionality in parts (which will require a code change), because that is where it would be most useful (although perhaps hard, which is maybe why it was done this way.) So, would be nice to have an expedient way of doing it (have needed to do that in CAD so, my approach is a step forward in that regard).
So, would be nice to have an expedient way of doing it (have needed to do that in CAD so, my approach is a step forward in that regard).