Time point 3:55 “Fritzing uses the page size as a snap point”. I do not believe that is true. Or not quite true, depending on terminology used.
Time point 4:12 “Fritzing uses this corner of the page for the zero zero snap point for a part”. Maybe, but SHOULD not be related to the grid alignment point. See below.
I believe the difference between pin status colour, and no colour is “just” whether the pin is defined as male or female in the fzp file. Male pins get the status colouring when not connected, female pins do not.
I would not cite the existing core parts as a reason to use a specific style schematic symbol. Many are very old, and were created before the current standards and guides were set up.
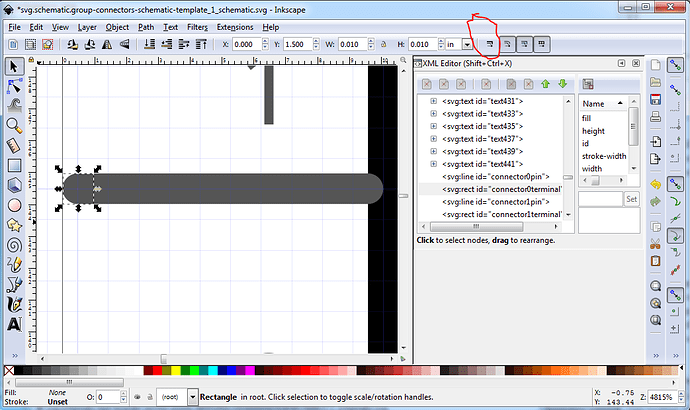
The information I have, “2. Schematic View Graphics” in Fritzings Graphic Standards, shows that the connector pin lines should be 100 mil, not 200 mil long, and the stroke should be 9.7 mil.
That same reference shows the pin color as "dark grey (#555555 or rgb(85, 85, 85)), which is not one of the base Inkscape grey colours. 60% Grey is #666666, 70% Grey is 4d4d4d. Need to go the Stroke Paint tab of fill and stroke to set it correctly. Either directly as 555555ff in the RGBA box, or as 85,85,85,100 in the R, G, B, A sliders and boxes
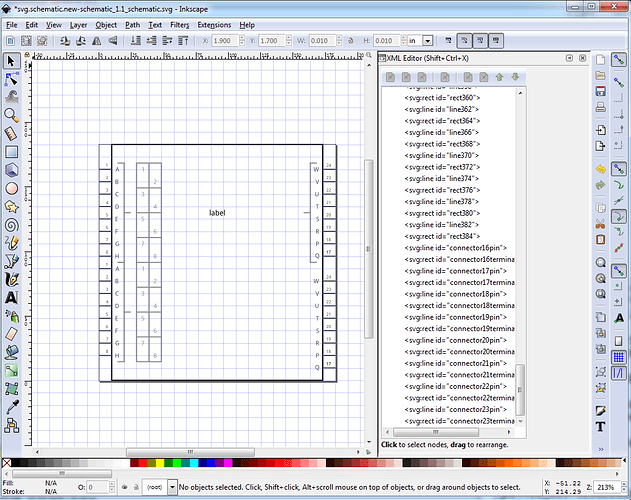
Exploring your video and Inkscape gui, I see why you have path elements for the pin lines. Inkscape does not seem to have an option to create svg line elements.
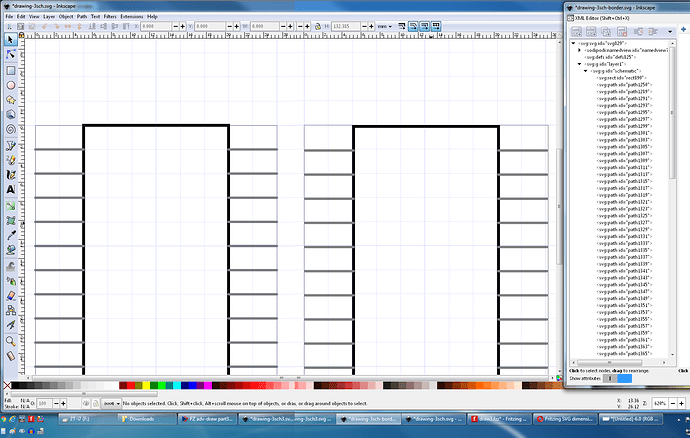
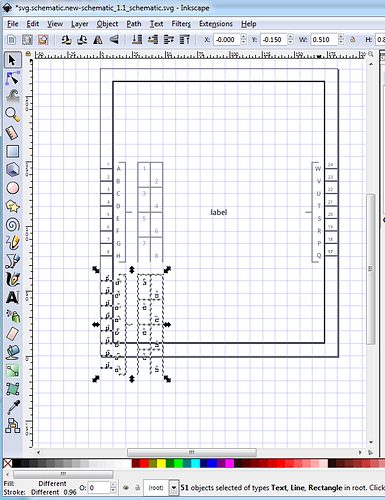
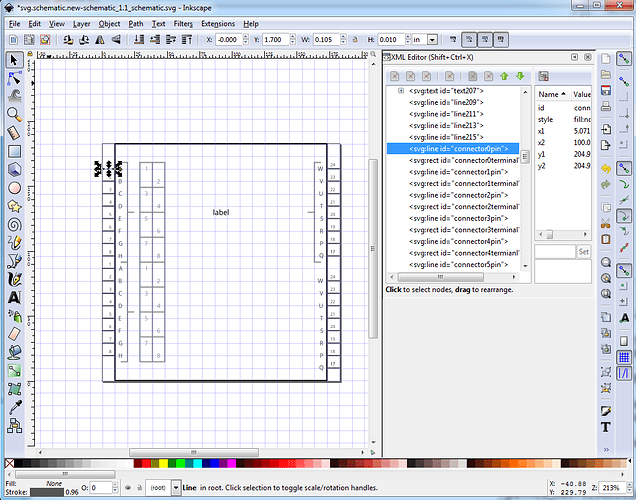
Instead of manually drawing the first few pins, I used ctrl-c to copy the first one, move the pointer to where to place the next, ctrl-v, move mouse pointer, ctrl-v, repeat. The pointer is the center of the placed selection, adjusted by the current snap rules. The same works for cloning the block of 5 multiple times. One copy with multiple pointer moves and pastes. Duplicating the larger blocks that way would be harder, because of the need to figure out where the ‘center’ of the pasted block should be.
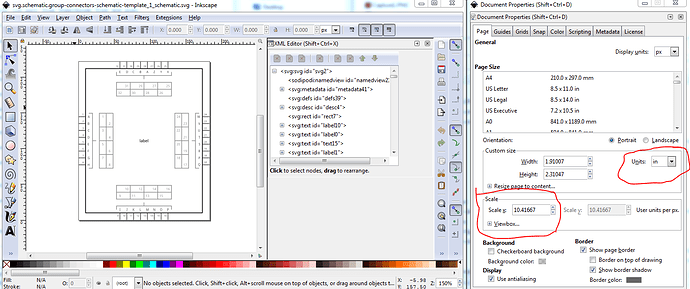
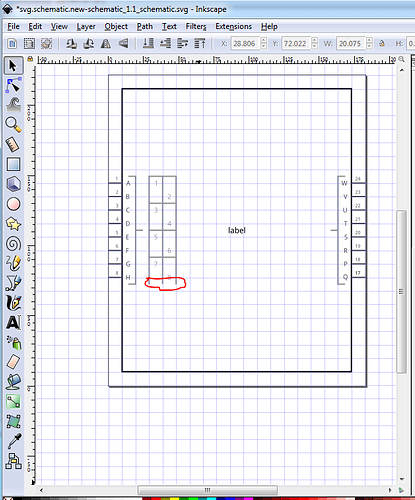
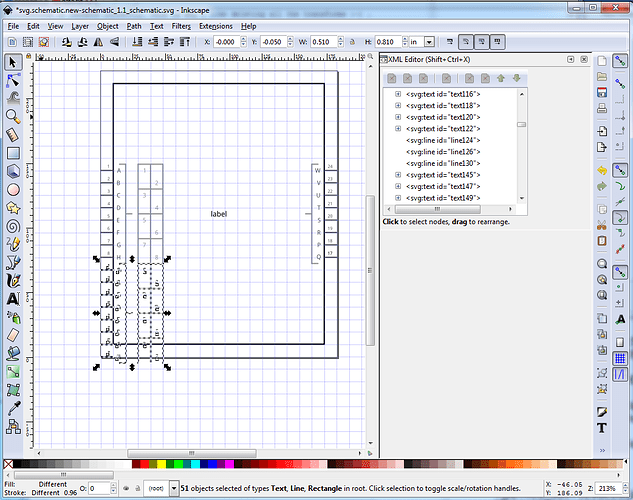
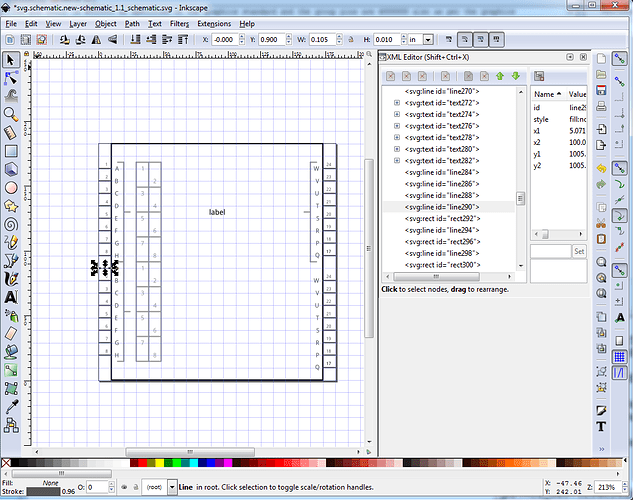
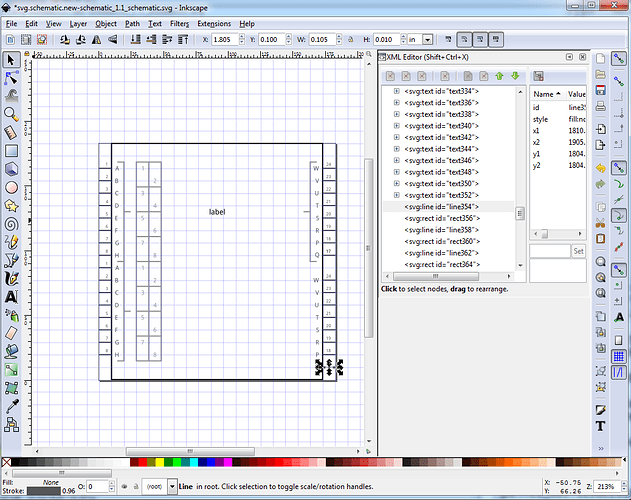
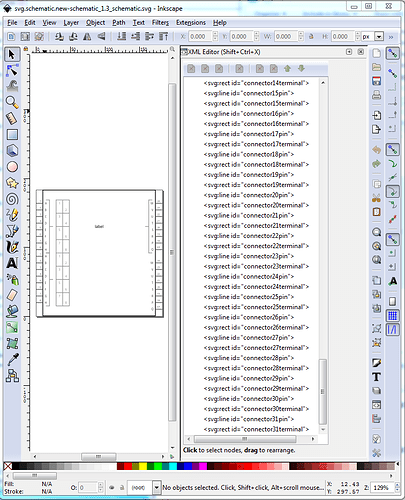
Placing the connector terminal rectangles using Inkscape snap to grid is not quite accurate. Experimenting shows that the snap point (grid intersection) is the top right corner of the rectangle (when drag moved). Since Fritzing uses the center of the rectangle as the connector snap point, that will shift the graphics by half of the rectangle height and width. At small rectangle sizes, the error will be minimal. I think that could be compensated for by settings an offset for the gird. Change the “Origin X:” and “Origin Y:” to half the rectangle size in each direction. Not explored for this sample. What I did, was create a 0.1in square rectangle using the snap to grid, then lock the aspect ratio, and change the width to 0.001in. After that, drag (and snap) the tiny rectangle to the grid intersection, then start duplicating it (select it by clicking in the xml edit window). For the sample, I copied once then pasted 9 times, moving the pointer near the target grid intersection before each paste.
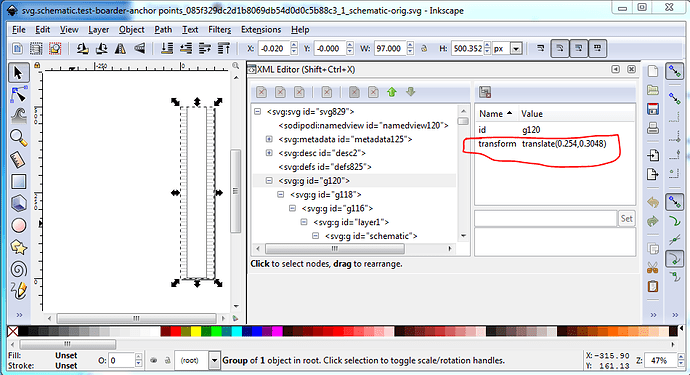
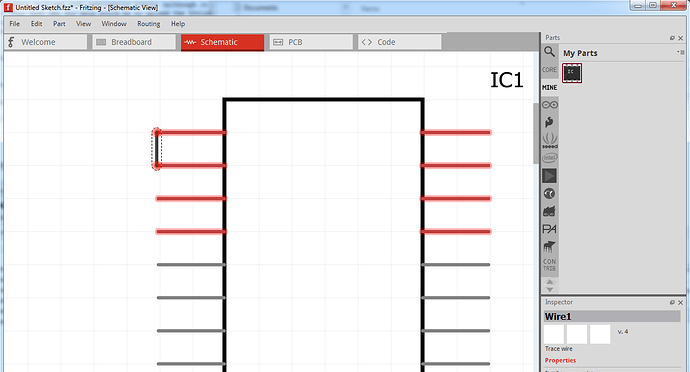
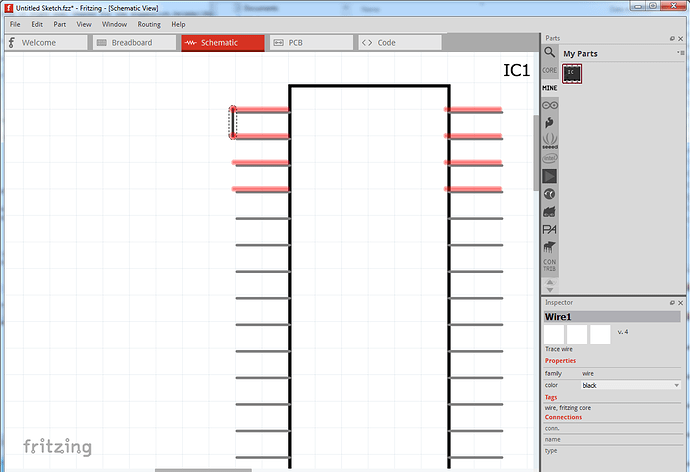
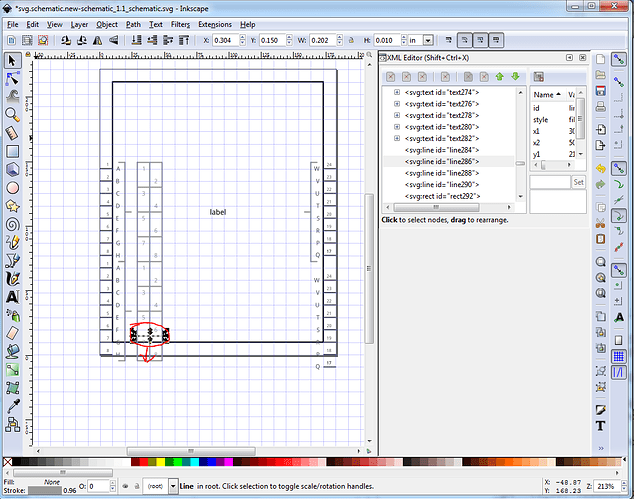
I found a way to duplicate (and exaggerate) the symptoms you saw with the offset between the Fritzing connector status colour and the line (path element) for the pin. The exaggerate was done by adding a deliberately off the grid graphic element at the top left of the drawing file before resizing to selection. That moved the coloured line further from the connector pin line. It appears that the coloured line is positioned at a grid size multiple from the corner of the svg image, which is not where it appears in the svg file. I have not seen this before (probably) because I use the other style of part, which also includes connector pins on the top. That makes the grids line up, instead of being off by half the stroke thickness of the part ‘body’ rectangle. I also ‘got lucky’ with some non-ic parts I did, because the tips of the connector lines (and associated terminal elements) happened to align to the top and left edges of the drawing.
This looks like a Fritzing bug.
This not related to the page “size”. It (from symptoms) is the offset from the corner of the page (0,0 origin) to the connector terminal elements. At the scale I did things, I can not tell if that is to the corner or center of the terminal rectangle. The Inkscape ‘fit’ operation causes the problem when the resulting top or left edge does not correspond to a multiple of 0.1 inch from the terminal rectangles. In my test, both were forced away from the grid, resulting in the coloured line moving both up and to the left from the actual line in the svg file (after rotating the part to vertical orientation, and moving to align to grid).
@vanepp, have you seen symptoms like this? I should be able to (re)create a simpler failing part. An 8 pin IC schematic should be fine for demonstrating. Even 2 pin. This COULD be tied to something that Inkscape is doing to the svg file. I should see if I can replicate the symptoms with a manually created svg file. It should be as simple as adding a translate to force the connector terminals away from the grid relative to the svg image origin (and adjust size and extents to match). Adding an extra element to the top left will make that delta more visible.
Quite possibly. Path works (or should work) fine. It was just unexpected with I have worked with before.
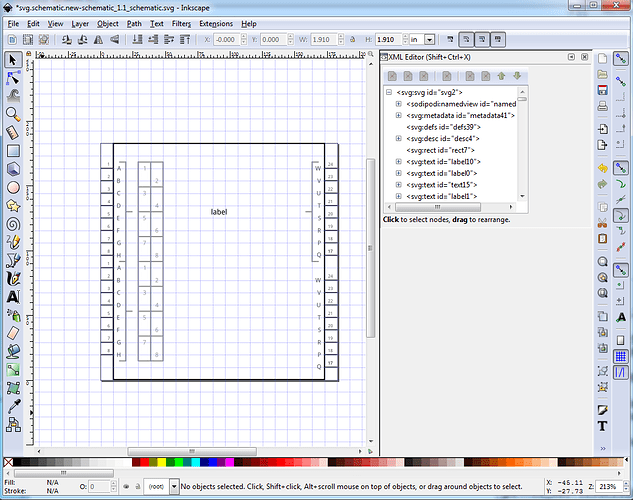
The ‘code’ is just the name for the layer. Or more correctly, the id for the group. In INK layer is just an svg group (g element). There is no way for INK to know this is supposed to be a schematic for Fritzing. It just another drawing file. Changing “layer1” to “schematic” should do it. Potentially, the part editor might be able to fix that, if it were made smarter. It knows what the svg image is to be used for.
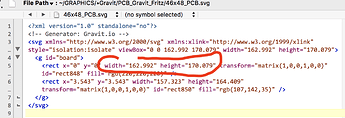
The page size (height, width, view extents) are all part of the svg file itself, so yes the files are going to be different. Not much, but definitely different. The only thing that needs to be different, is the attributes in the main svg element. INK seems to randomly change the order of attributes of (all) elements during save, so other (not important) differences are likely. Just enough to make a direct comparison very difficult.
Nothing I said should have implied the need to edit svg files as xml to get proper Fritzing parts. If this problem is what I think it is, I can create the same symptom you saw with the INK created svg with one created through xml. I can also probably describe a ‘fudge’ to use in INK that will avoid the problem. The tool used to create the file is not the problem. It is the interpretation of that file. We seem to be getting an offset where there should not be one. As far as all of those elements when creating directly with xml, it is quite possible to do copy and paste there too. I do it all the time, then use global edit to adjust coordinates for the duplicated blocks. Usually in blocks of 10, so a single digit of the coordinate needs to be changed. Though I agree that a beginner should not try to start there. I worked with xml long before I ever tried to use it with svg and fxp files. Someone that has worked with (html) webpages has a head start. html is very similar to xml. html is actually based on a version of xml.
Now that we have some idea of what causes this particular problem, Peter’s validation and fixing script can probably be enhanced to avoid it, and the part editor could have the same change added. Or (better) the main Fritzing app should be fixed to not add that incorrect offset.