Hi,
I followed the guide but there is one thing I don’t understand.
in Inkscape when it talks about 8 mil white stroke does it refer to the 8 mm outline?
Can you help me?
Thank you
Hi,
I followed the guide but there is one thing I don’t understand.
in Inkscape when it talks about 8 mil white stroke does it refer to the 8 mm outline?
Can you help me?
Thank you
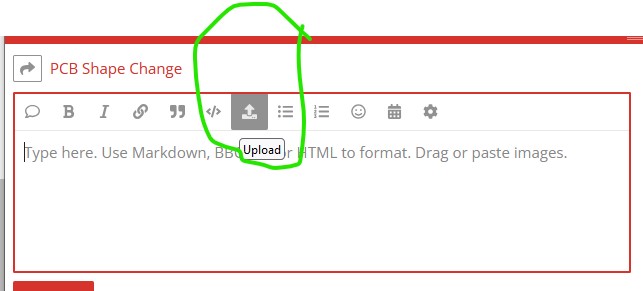
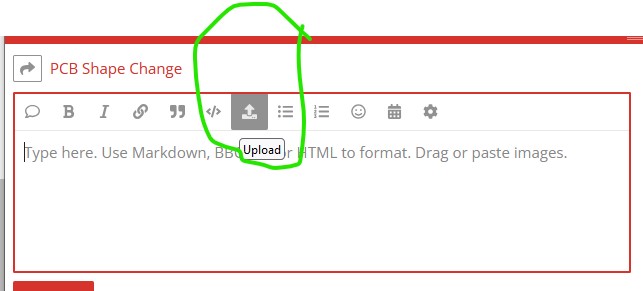
Your best bet is to upload the svg that you are trying to load and one of us will correct it for you (with instructions on what we did.) Getting the svg correct is difficult as it needs to have the paths in a very specific format (usually created by the path difference operation but usually easier to do manually if you know how.) Upload is 7th icon from the left in the reply menu (which you look to already know) and will accept svgs.
Peter
As I said your best bet is to upload the svg that you have created (upload is the 7th icon from the left in the reply menu.) With the svg I can see what is wrong with it, without it I can’t do much of anything because I don’t know what is wrong with it.
Peter
To upload an svg



and then the svg is uploaded:
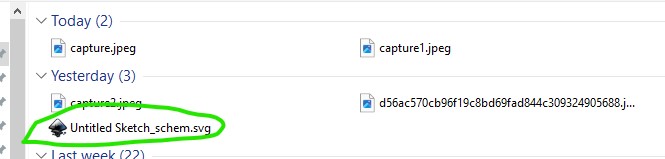
right click on the image and “select save image as” to download the svg. This is what you need to do to upload the svg.
didn’t do anything useful as there is no svg here.
Peter
via google translate:
Per caricare un svg



e quindi il svg viene caricato:
fai clic destro sull’immagine e “seleziona salva immagine con nome” per scaricare il svg. Ecco cosa devi fare per caricare il svg.
non ha fatto nulla di utile perché qui non c’è alcun svg.
This is not an svg and thus is not useful. You need to follow the instructions above and upload the svg you are trying to use.
Peter
sono due giorni che provo ma il caricamento è fermo allo 0%
Try uploading a jpeg file and see if that works (it should upload and display the image.) If it won’t there appears to be something wrong on your machine and you would need to correct that (although I’ve never before heard of problems uploading files!) If you can upload files (but just not svgs) we can work around it by zipping the svg file, naming the result svg_name.fzpz and uploading the .fzpz file as that normally works.
edit:
My best guess is that your svg is improperly formatted (it should be all text) and that is why it won’t upload. Zipping it should cure that and allow the upload and I can go from there.
Peter
via google translate.
Prova a caricare un file jpeg e vedi se funziona (dovrebbe caricare e visualizzare l’immagine). Se non funziona, sembra che ci sia qualcosa che non va sul tuo computer e dovresti correggerlo (anche se non ho mai sentito parlare di problemi nel caricamento dei file!). Se riesci a caricare i file (ma non gli svg), possiamo aggirare il problema comprimendo il file svg, rinominando il risultato svg_name.fzpz e caricando il file .fzpz, poiché normalmente funziona.
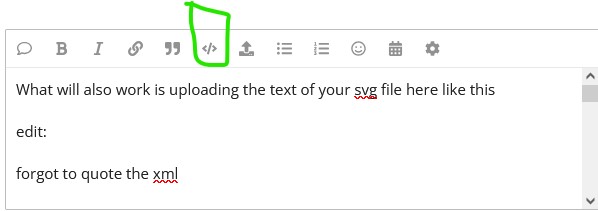
What will also work is uploading the text of your svg file here like this
edit:
forgot to quote the xml to do so click the icon circled in green in the reply menu

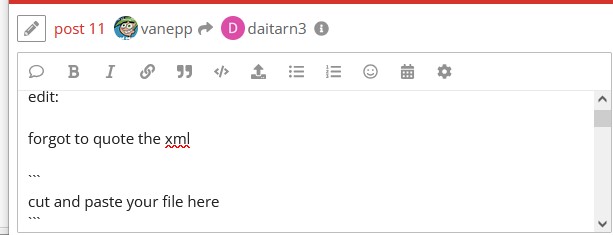
which brings up this

cut and paste your file in to the “cut and paste your file here” which will be
"
type or paste code here
"
in the actual entry that the forum produces. Which should produce output line this that I can copy and paste to recreate your svg.
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<svg
height="3.9370079in"
viewBox="0 0 99.999945 99.999945"
width="3.9370079in"
version="1.1"
id="svg8"
xmlns="http://www.w3.org/2000/svg"
xmlns:svg="http://www.w3.org/2000/svg"
xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:cc="http://creativecommons.org/ns#"
xmlns:dc="http://purl.org/dc/elements/1.1/">
<defs
id="defs2">
<filter
height="1.0009832"
style="color-interpolation-filters:sRGB"
width="1.0009379"
y="-0.00049160433"
x="-0.00046893096"
id="filter1053">
<feGaussianBlur
stdDeviation="0.019538808"
id="feGaussianBlur1055" />
</filter>
<filter
height="1.0010717"
style="color-interpolation-filters:sRGB"
width="1.0010223"
y="-0.00053584873"
x="-0.00051113474"
id="filter1061">
<feGaussianBlur
stdDeviation="0.0017584927"
id="feGaussianBlur1063" />
</filter>
<filter
height="1.0030376"
style="color-interpolation-filters:sRGB"
width="1.0028342"
y="-0.0018194068"
x="-0.0012886954"
id="filter1105">
<feGaussianBlur
stdDeviation="0.0059104892"
id="feGaussianBlur1107" />
</filter>
<filter
height="1.0031261"
style="color-interpolation-filters:sRGB"
width="1.0029186"
y="-0.0018636511"
x="-0.0013308992"
id="filter1129">
<feGaussianBlur
stdDeviation="0.0017584926"
id="feGaussianBlur1131" />
</filter>
</defs>
<metadata
id="metadata5">
<rdf:RDF>
<cc:Work
rdf:about="">
<dc:format>image/svg+xml</dc:format>
<dc:type
rdf:resource="http://purl.org/dc/dcmitype/StillImage" />
</cc:Work>
</rdf:RDF>
</metadata>
<g
id="layer1">
<g
id="board">
<path
style="fill:#008000;stroke:none;stroke-width:0"
d="M 49.999971,0 0,99.999943 v 0 h 99.999943 v 0 z M 49.42254,25.934198 81.924946,89.921506 H 16.919613 Z"
id="boardoutline" />
</g>
<g
id="silkscreen">
<path
style="fill:none;stroke:#ffffff;stroke-width:0"
d="M 49.999971,0 0,99.999943 v 0 h 99.999943 v 0 z M 49.42254,25.934198 81.924946,89.921506 H 16.919613 Z"
id="path653" />
</g>
</g>
</svg>
which is this svg
which makes a triangular board when loaded in to Fritzing and is thus in the format Fritzing requires. Displaying your svg in a text editor should produce a similar readable text result (because svgs are xml), if it doesn’t the format of your svg isn’t correct.
Peter