OK here is a part and how I made it.
ElectroCookie-red-17.fzpz (6.8 KB)
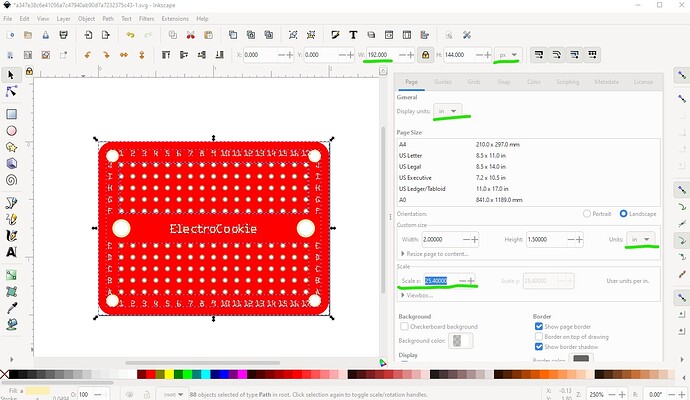
Start from a347e38c6e41056a7c47940ab90d7a7232375c43.svg above, and cut it down to a single instance of the board from several.

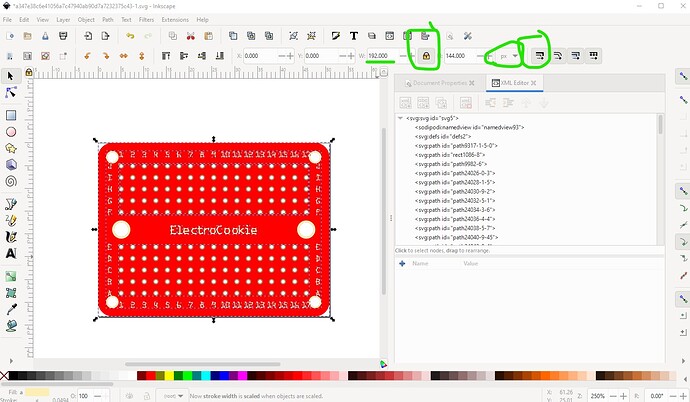
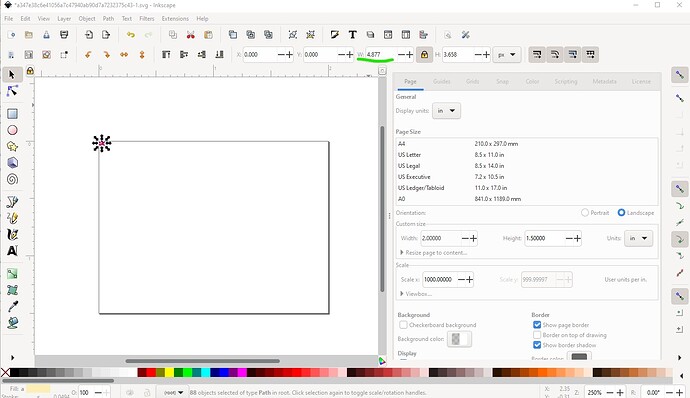
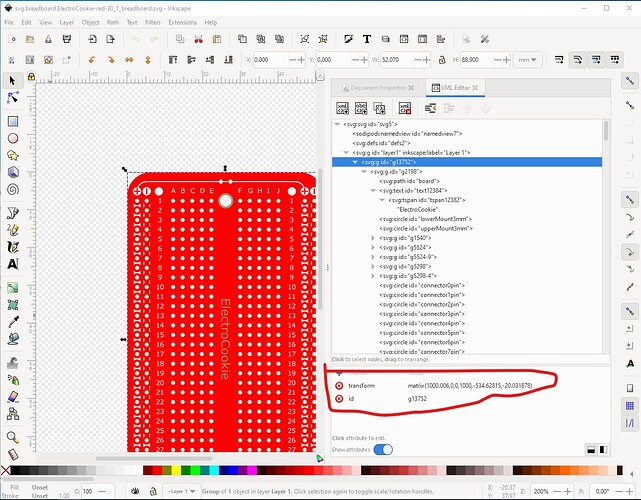
then ungroup the svg and change it to the desired scale (where 1 drawing unit = 1/1000 in.) To do that set dimensions to px and copy the width and save it. Lock width to height and enable scale stroke width when scaling.
Then do Edit->select all to do the entire svg and in document properties change the dimensions both to inches
then change the scale to 1000 (note this is Inkscape 1.1.2, earlier versions use a different scale value!)
then set the width back to 192px to complete the scale.
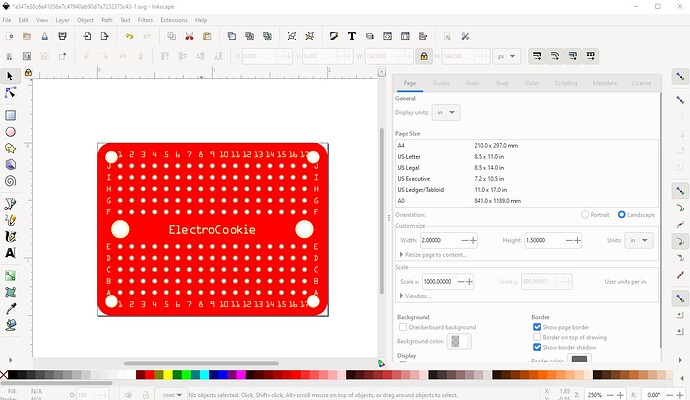
here is a copy of the rescaled svg for reference

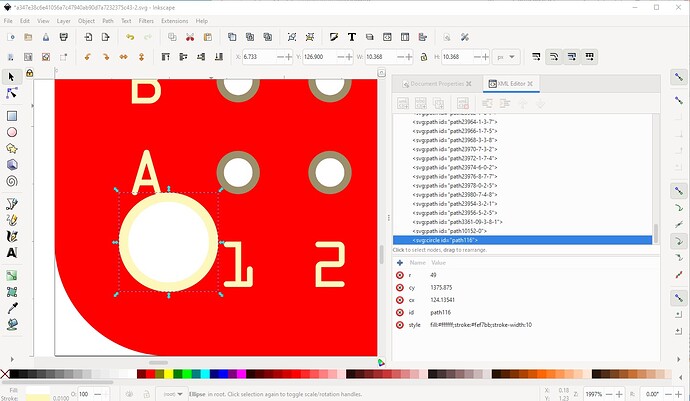
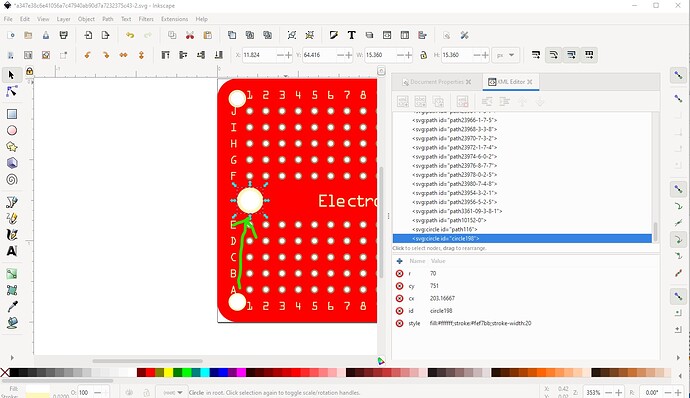
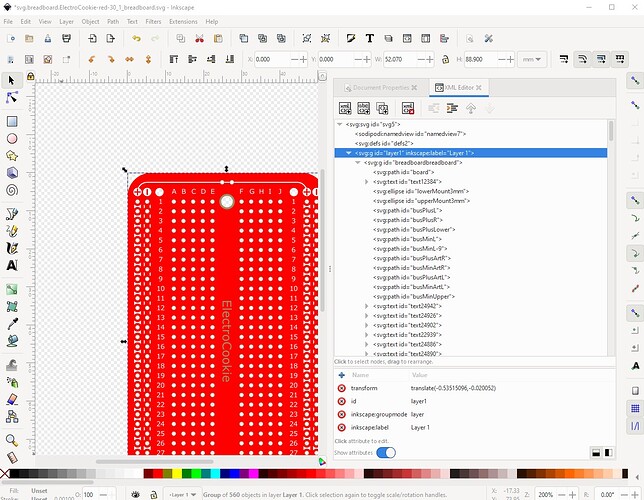
Now before moving on to connectors (which for placement reasons want to be the last thing done so they end up at the bottom of the svg), replace the mounting circles with equivalent circles (this isn’t really necessary, but I find it easier to change a circle if I need to later than edit a path!)
here I overlaid a circle on the bottom circle then duplicated it and moved it to the next circle up. It needs a larger stroke width and an increase in radius like this:
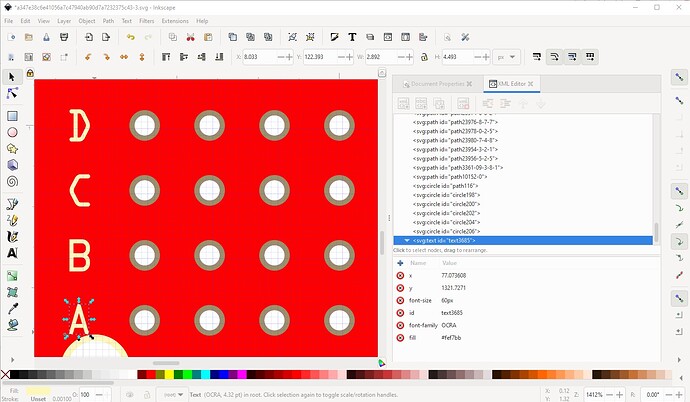
do the same for all the other circles that are not connectors. Then replace the text as paths with OCRA text like this
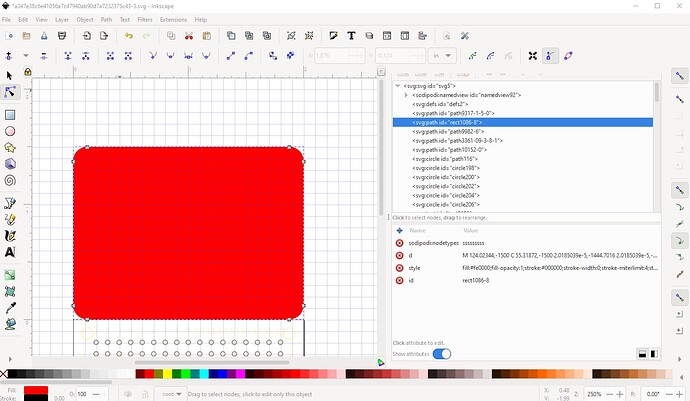
and repeat for the rest (deleting the current paths as I go.) Duplicate and move the left text to replace the right and the top to replace the bottom. Then delete all the holes from the path by moving the path up then deleting all the holes.
to leave only the path, then move it back in to position.
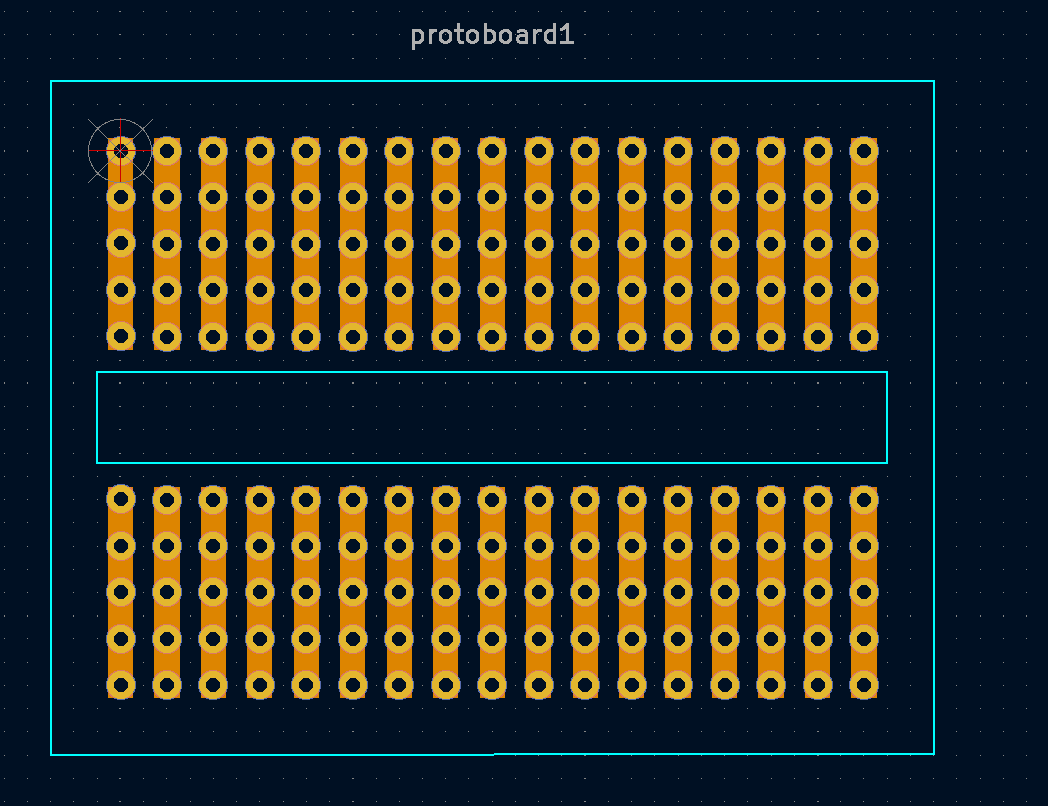
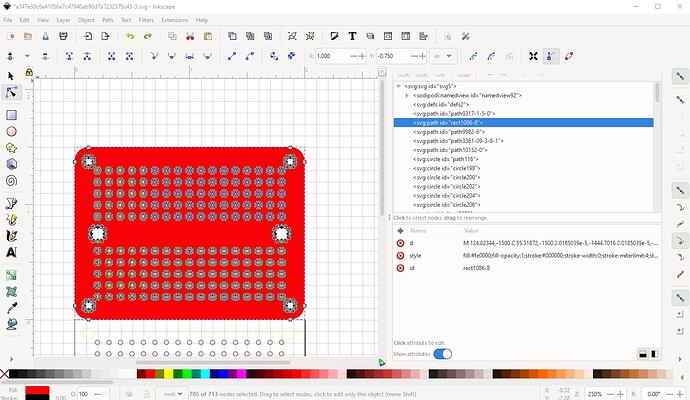
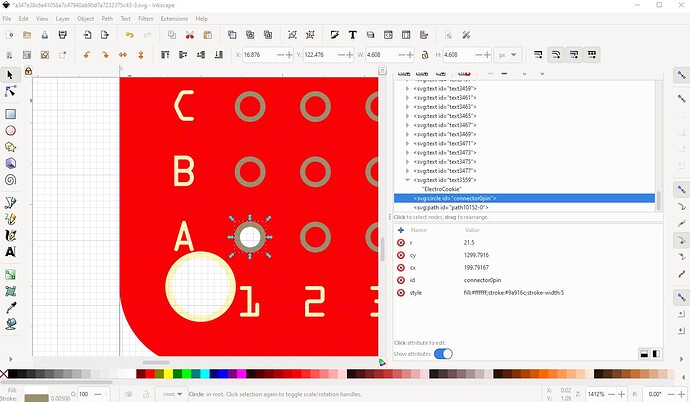
Now convert the paths to individual pads as needed by Fritzing by creating a pad that has a 0.038in (suitable for 0.1in headers) pad and align it on the first pad. Fritzing needs each pad to be an individual circle (or other shape) to define the connections.
Now move the path containing the other pads up one level in xml editor and set the id of the new pad to connector0pin (Fritzing convention) to indicate the first pin. I have scripts which will renumber the pads automatically to make less typing. Although it doesn’t matter here (because breadboards don’t have a pcb view) I set the pad to have a stroke width of 5thou in (the normal is 20thou in) and the radius to 21.5 to produce a 0.038in hole suitable for a 0.1 header if we were making pcb. The hole size calculation in Inkscape is hole-size = pad-diameter - (2 * stroke-width) so in this case 0.048in pad diameter and 5thou stroke width create a 0.038in hole. Now duplicate the pad and move it up in Y by .1 in by clicking on the - on the y coord in the tool bar to set the next pin (I didn’t bother to set the id as a script will do that later.) Repeat for all the other pads. Then save the svg and run it through
$ SvgSetConnectorsbb.py a347e38c6e41056a7c47940ab90d7a7232375c43-3.svg
*** Process a347e38c6e41056a7c47940ab90d7a7232375c43-3.svg ***
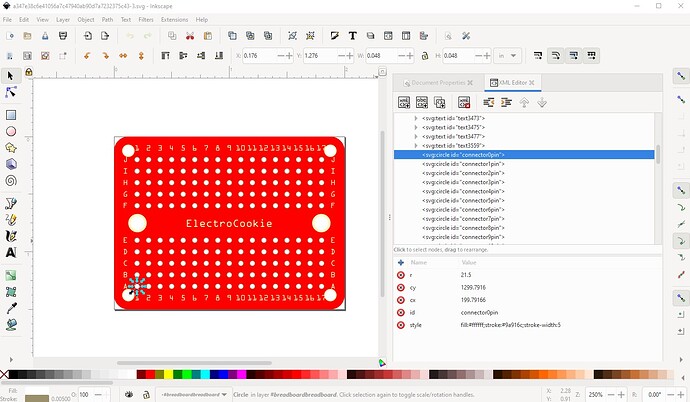
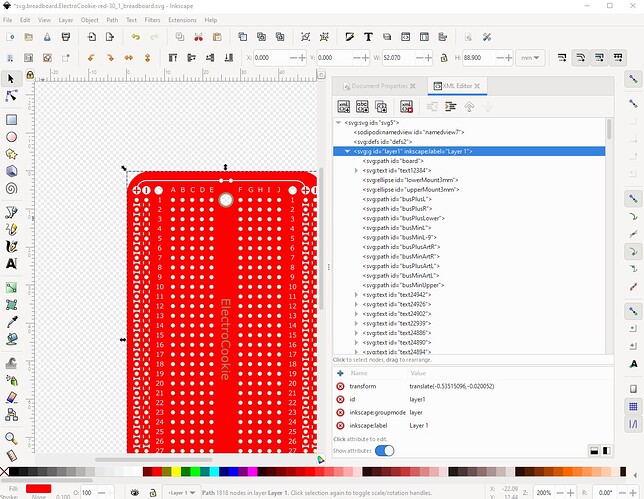
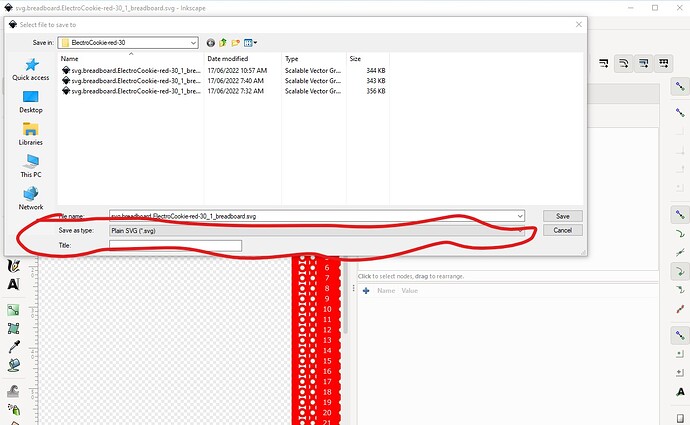
to renumber the pins. Then group the entire svg and set the layerId to breadboardbreadboard and rename the svg to
svg.breadboard.ElectroCookie-red-17_1.breadboard.svg
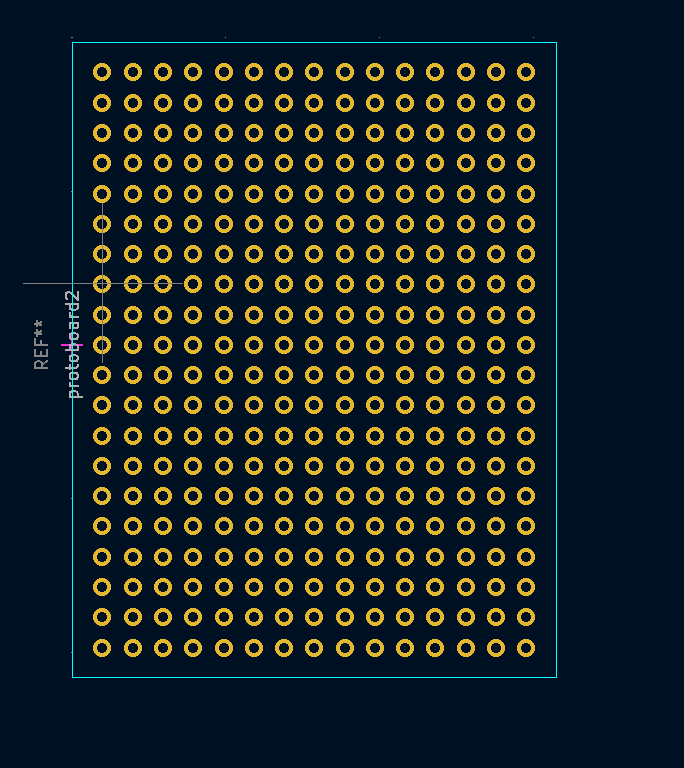
to be in the correct Fritzing naming format for a .fzpz file. That results in this
which is the breadboard svg ready for use. Now we need to create a .fzp file for the part. This is where the undocumented parts of making a breadboard occur (although the breadboardbreadboard layerId in the svg is also part of this!) Here I started with the breadboard2 fzp file and will modify it to suit the current task. First rename it from
part.breadboard2.fzp
to
part.ElectroCookie-red-17_1.fzp
Then change the moduleId (which must be unique in Fritzing and in this case end in “ModuleID” to alert Fritzing this is a breadboard. So change
<module moduleId="Breadboard-RSR03MB102R-P-ModuleID">
to
<module moduleId="ElectorCookie-red-17_1-ModuleID">
Set the version from 4 to 1 (as this is the first version of this part.)
<version>4</version>
to
<version>1</version>
change the tirle to match this part giving the color and the size to differentiate it.
<title>ElectorCookie red 17</title>
family name needs to remain Breadboard (it is one of the trigger values!)
<property name="family">Breadboard</property>
but the size needs to select this color and length in Inspector so change
<property name="size">full+ Rev Num</property>
to
<property name="size">ElectroCookie red 17</property>
change
<description>A breadboard for easily prototyping circuits. This version is modified to be a loadable part and was rescaled to be on a .1 grid in Inkscape 0.91.</description>
to
<description>ElectroCookie solderable perfboard, red 17 columns.</description>
change
<iconView>
<layers image="icon/breadboardicon.svg">
to
<iconView>
<layers image="breadboard/ElectroCookie-red-17_1_breadboard.svg">
change
<breadboardView>
<layers image="breadboard/breadboard2.svg">
to
<breadboardView>
<layers image="breadboard/ElectroCookie-red-17_1_breadboard.svg">
change
<schematicView>
<layers image="breadboard/breadboard2.svg">
to
<schematicView>
<layers image="breadboard/ElectroCookie-red-17_1_breadboard.svg">
change
<pcbView>
<layers image="breadboard/breadboard2.svg">
to
<pcbView>
<layers image="breadboard/ElectroCookie-red-17_1_breadboard.svg">
change
<connectors ignoreTerminalPoints="true">
<connector id="pin1A" name="pin1A" type="female">
<description>breadboard socket</description>
<views>
<breadboardView>
<p layer="breadboardbreadboard" svgId="pin1A"/>
</breadboardView>
<schematicView>
<p layer="breadboardbreadboard" svgId="pin1A"/>
</schematicView>
<pcbView>
<p layer="breadboardbreadboard" svgId="pin1A"/>
</pcbView>
</views>
</connector>
... (many more!)
to
<connectors ignoreTerminalPoints="true">
</connectors>
then load a script created connector file of 170 connectors like this:
<connectors ignoreTerminalPoints="true">
<connector id="connector0" type="female" name="Pin 0">
<description>breadboard socket</description>
<views>
<breadboardView>
<p svgId="connector0pin" layer="breadboardbreadboard"/>
</breadboardView>
<schematicView>
<p svgId="connector0pin" layer="breadboardbreadboard"/>
</schematicView>
<pcbView>
<p svgId="connector0pin" layer="breadboardbreadboard"/>
</pcbView>
</views>
</connector>
... (169 more)
then convert the buses from
<buses>
<bus id="bus1A-E">
<nodeMember connectorId="pin1A"/>
<nodeMember connectorId="pin1B"/>
<nodeMember connectorId="pin1C"/>
<nodeMember connectorId="pin1D"/>
<nodeMember connectorId="pin1E"/>
</bus>
<bus id="bus1F-J">
to
<buses>
<bus id="bus1A-E">
<nodeMember connectorId="connector0"/>
<nodeMember connectorId="connector1"/>
<nodeMember connectorId="connector2"/>
<nodeMember connectorId="connector3"/>
<nodeMember connectorId="connector4"/>
</bus>
<bus id="bus1F-J">
to create the necessary buses. Then save the fzp file and run it through FritzingCheckPart.py to make sure it is correct:
$ FritzingCheckPartw.py part.ElectroCookie-red-17_1.fzp
which produces a number of warnings (expected, it isn’t used to dealing with breadboards!) but no errors. So create the fzp file by zipping
part.ElectroCookie-red-17_1.fzp
and
svg.breadboard.ElectroCookie-red-17_1_breadboard.svg
into
ElectroCookie-red-17.fzpz
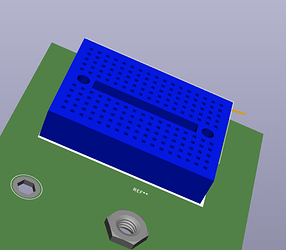
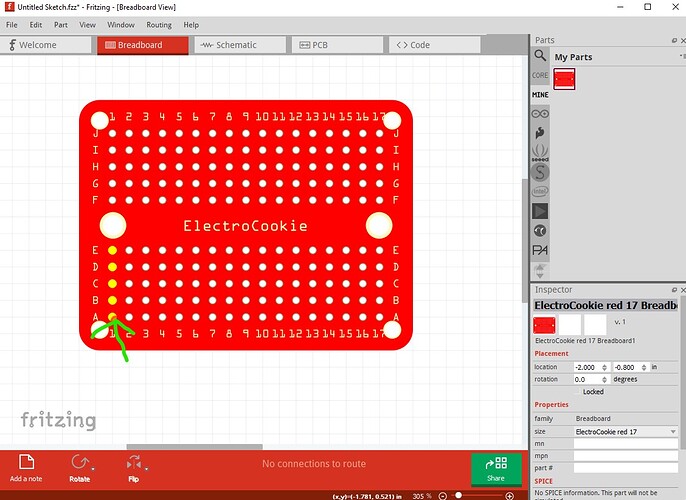
load that in to Fritzing and test it.
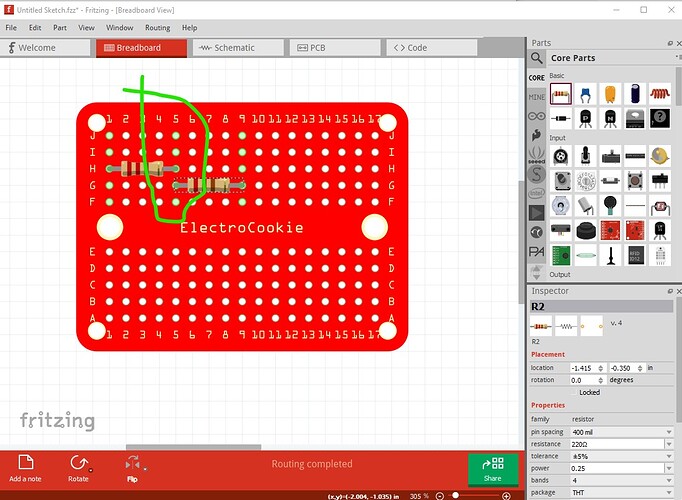
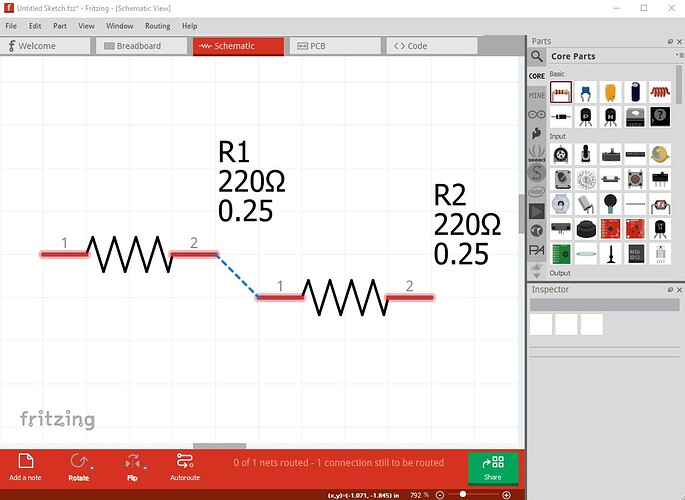
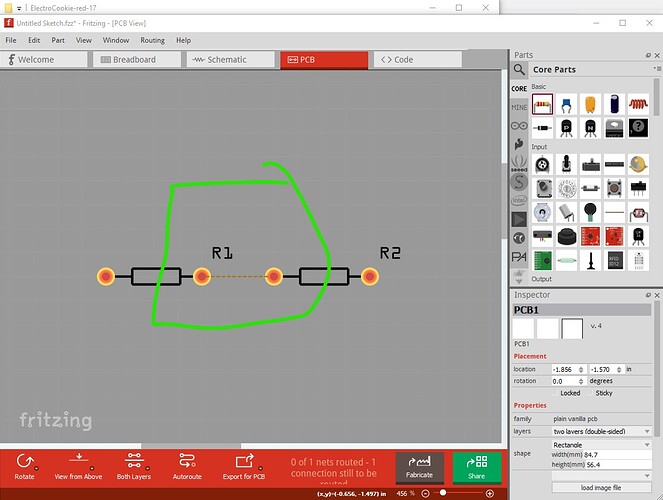
here I clicked on the first pin to make sure all 5 pins in the column light up yellow to indicate they are connected together internally. Repeat for all the columns. Then add a couple of resistors and connect them together to make sure the connections appear in schematic and pcb.
then declare it working as expected. To make the other colors, you need to copy the .fzp and svg file to a new directory then change the names of both files to the new color like this
part.ElectroCookie-blue-17_1.fzp
svg.breadboard.ElectroCookie-blue-17_1_breadboard.svg
then edit the svg and change the board color and edit the .fzp file and change the moduleId, title, property “size”, description and layers image file names to the new values then run it through FritzingCheckPart.py to clean up the Inkscape issues such as px in font-size, then create a new .fzpz file. Changing the number of connectors means adding connector definitions to both the svg and the fzp file for both connectors and buses. Hopefully this is clear enough to allow you to do what you want.
Peter