[ADDED Example]
The app is now located at github - This Is The Link
Performance not changed but some Enhancements were made:
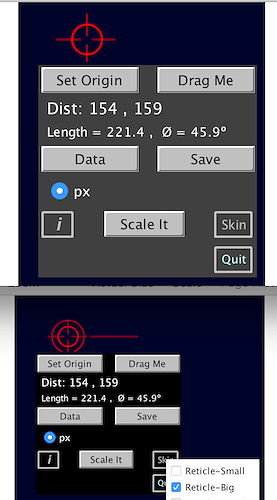
Button-Rollover text color
Expanded Information ( Info panel )
Video Examples
I’ll leave this brief description of the app here…
** Woof App **
What It Does:
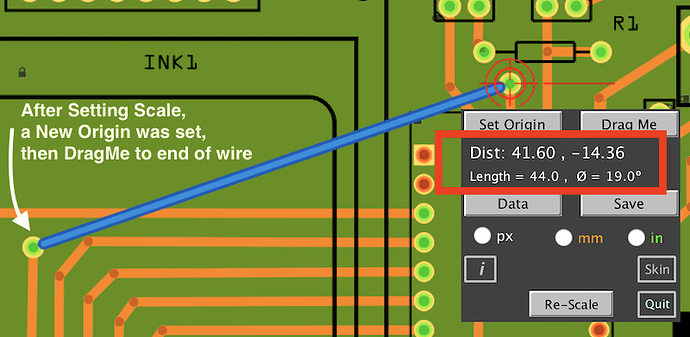
• Displays current Screen Position of Target Reticle, Distance and Angle
• Scales a ‘Displayed Object’ (any Image on the Screen) using a Known Horizontal Dimension
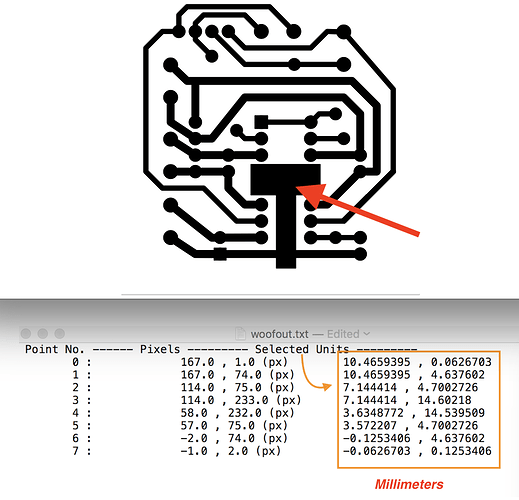
• Outputs a data file with saved Data Points
Platform Requirements:
Java8 (1.8) is required. Typically, for non-programmers, only the JRE is needed.
[UPDATE] Added link to Oracle for downloading the Official JRE 8
The GUI (Graphic User Interface):
• Optional ’Skins and Reticle’ [Right-Click Skin button]
• Remains ‘On Top’ of Windows for easy access
• Position (Distance) are the X/Y of Reticle Center with respect to Currently Origin
• Length (L) is the Hypotenuse, Angle (ø) is with respect to Horizontal with 0º< range>+180º
Usage:
• The Most Important aspect is: Any change in the Display of your Object (such as Window Resizing, Zooming…etc) Will affect/change your Scaling.
TIP! Plan ahead: Move and Zoom your windows before scaling
Behind the Scenes (Info that’s good to know):
• Pixels are ‘Square’, not Round. DPI (Dots Per Inch) is not the correct Term used in Today’s World. PPI (Points Per Inch) is the current Term.
• Because Pixels are square, the calculated Scale value is applicable to both the Horizontal and Vertical directions.
• For simplicity, only the Horizontal (Dragged movement) is used for calculations
• Angles are measured with respect to the Origin and Horizontal line. Therefore, angles are calculated as soon as the Reticle moves from Origin.
Small distance movements, such as only a few pixels will result in the calculation but, being so close to Origin, angle’s are useless until at further distance.
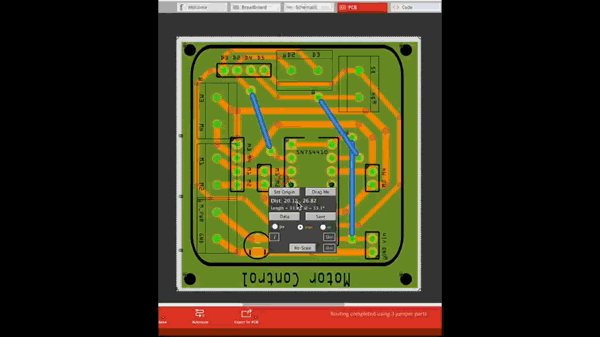
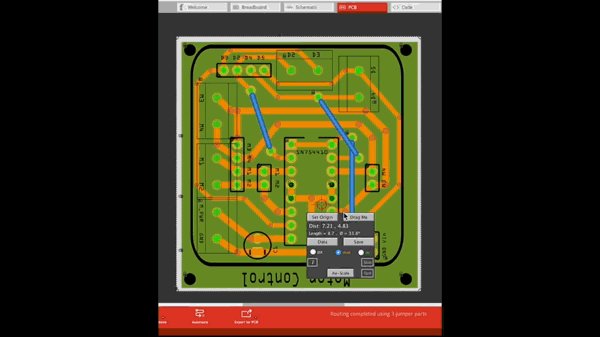
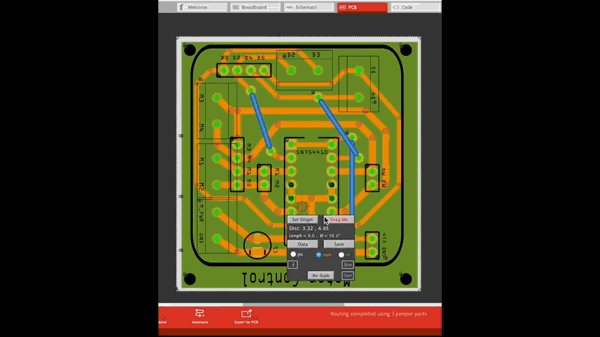
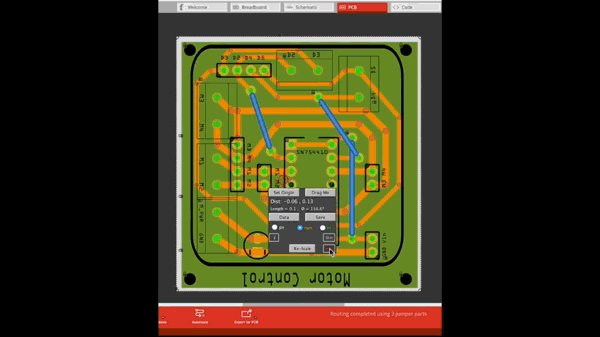
Added another Example (the images/vid at the end)
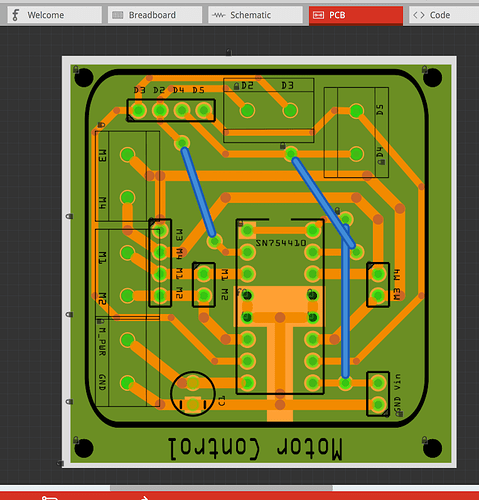
The SN754410 H-Bridge chip has an internal Heat-Sink attached to the 4 GND pins.
Added sinking can be done in various ways. This example shows one-way to get the needed dimensions from the circuit for a copper GND plane (without using Fritzing’s Ground Plane feature).
Points were taken and used in a Graphics app to make an SVG of it, then it was loaded into the “Copper Image” part.
Some images.…
!